Over the past couple of months, our customers have asked us many questions about how to validate various types of user input; ranging from Zip Codes and Social Security Numbers to MAC Addresses and Hexadecimal codes. While the Cognito calculation syntax is pretty powerful and can already perform a couple of these functions, we wanted to provide a simple way for customers to implement their own text input validation; while also offering some advanced validation options for our power users to take advantage of.

In your Textbox field settings, you’ll notice the new Format Validation dropdown. From there, you can validate user input in a variety of different ways:
Standard Formats
Choose between several standard formats to validate your Textbox field:
- Alphabetic
- Numeric
- Alphanumeric
- SSN
- Zip Code
- IP Address
- MAC Address
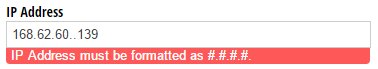
These formats are already set up and don’t require any calculations whatsoever; just select your format and you’re good to go. For example, the IP Address format requires users to enter a 4-number IP address, separated by periods (#.#.#.#.). If the address is not formatted correctly (maybe it contains too many or too few periods), an error message will appear:

Meanwhile, the SSN format requires users to enter a 9-digit Social Security number, which is automatically reformatted to ###-##-####:

Please note: You must encrypt any form and protect any field that contains sensitive information, such as: Social Security numbers, Driver’s license numbers, Banking information, and other personally identifiable information. Learn more about data encryption.
Custom Masks
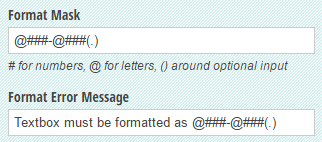
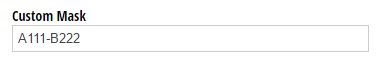
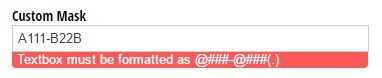
If you need to collect data in a format other than the standard options, you can use a custom mask. A custom mask requires users to enter a numeric/alphabetic value in any format that you specify. When creating your mask, use # for numbers, @ for letters, and () around optional inputs. Then, write a custom error message:

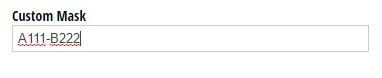
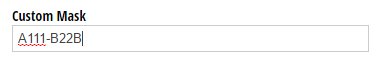
When users don’t input their answers correctly, your error message will appear:

Custom Regular Expressions
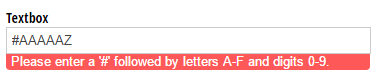
When you want to validate user input beyond just a sequence of numbers and letters, regular expressions (regex for short) allow you to validate or reformat very specific strings of text. For example; if you wanted a user to input a Hex color code (typically formatted as a “#” followed by 6 numbers or letters from A-F), you could use the following regular expression:
^#([A-Fa-f0-9]{6}|[A-Fa-f0-9]{3})$
After you include an error message, the user will encounter an error if their code is not formatted correctly:

You also have the ability to reformat a regular expression by adjusting spaces, adding dashes, switching around groups, etc. For example; you can require users to enter either “abcd” or “ab cd” using the following expression:
^(ab) ?(cd)?
You can then reformat the expression to ensure that there is a space between “ab” and “cd”:
$1 $2
In this expression, “1” and “2” represent the two groups inside the two sets of parentheses, and we’ve added a single space between them. Now, if a users enters “abcd”, the Textbox will automatically reformat the string to include this space.

Regular expressions can be tricky depending on what you’re trying to achieve - you can check out this cheat sheet to review some of the basics. Additionally, when testing your expressions, RegExr is a great tool.
Have any questions about text input validation, or Cognito Forms in general? Contact us today!