In Part 2 we dispelled three myths of localization, emphasizing the importance of not underestimating the complexity of true localization. In this final post, we will explain what we did to support localization in Cognito Forms, the problems we chose to defer to another day, and the technical approaches we used to make localization easy for our customers.
What We Did
First, let’s cover the list of which localization requirements we addressed in our upcoming release of Cognito Forms:
Languages
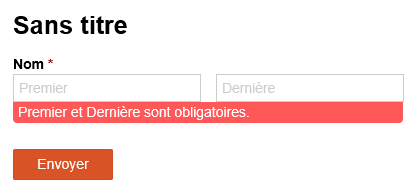
We localized the user interface text (labels, prompts, email messages, error messages, etc.) into 14 languages: Chinese, Danish, Dutch, English, Finnish, French, German, Hindi, Italian, Japanese, Norwegian, Portuguese, Spanish and Swedish.
Example form in french.

Dates & Times
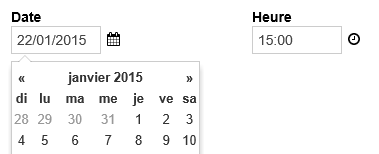
We localized the format of dates and times, including date picker support, in a culturally accurate way for 121 countries. We also added support for time zones for forms to ensure accurate communications with users regarding times, such as email confirmations.
Example date field with the datepicker in french and the date formatted as DD/MM/YYYY.

Numbers & Currency
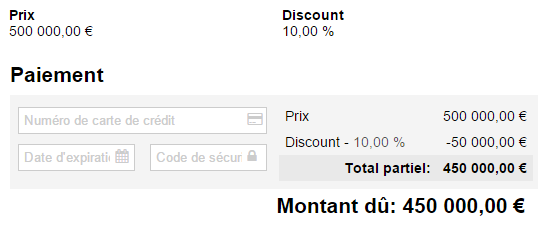
We localized the format of numbers, percentages and currency for 121 countries and added support for 137 currencies and currency symbols.
Example payment form in french with currency in euros.

Stripe Payments
In addition to adding support for 137 currencies, we also updated our integration with Stripe, so you can now collect payment in all of the 18 countries supported by Stripe.
What We Did Not Do (Yet)
While we accomplished a lot, we have left some requirements on the table for future releases. Here is a short list of the localization tasks we chose not to address with this release and why:
Times
We do not have a solid time-picker for times not in the hh:mm am/pm format. We support all time formats and validate them accordingly, but could not find a good time-picker that adequately addressed the various time formats of all of the countries we support.
Phone Numbers & Addresses
We punted on this one as well, by simply defaulting to our “International” option for countries other than the United States. The rules for phone numbers and addresses are very complicated. Also, many countries are much smaller and less insulated than the United States, so a form built in France may very easily find usage in a neighboring European country. We plan to support the ability to specify address fields and international address and phone number validation in the future.
Names
We know from our research that we really do not understand the cultural differences regarding names. This is definitely something we will make more configurable in the future, but will do so in a way that does not presume we know what is best for our customers. At a minimum we plan to support specifying the order of name fields, in addition to the localization of placeholder labels already included in our upcoming localization release.
Right to Left
With the decision to limit our language localization to 14 languages initially, we also chose to defer supporting right to left languages like Arabic and Hebrew until we have a better understanding of the needs of these customers.
Forms Administration
We elected to only support localization of the forms created by Cognito Forms, versus actually localizing the entire Cognito Forms user experience. Our reason is pretty straight forward—localization is hard work and our primary goal was localized forms. This is not ideal, but definitely consistent with our target of monthly feature releases to rapidly expand the functionality of Cognito Forms.
Localizable Forms
Last but not least, we made the important decision to enable localization of forms for only a single country, language and currency. This means that while Cognito Forms supports 121 countries, 137 currencies and 14 languages, a single form will only support one of each. Again, our rationale here is simplicity—it is very difficult to localize something to support multiple cultures simultaneously and we did not want to complicate the user experience for our customers. Having said that, a form can easily be copied and then localized for a different country, language and currency should the need arise.
How We Did It
Finally, we get to the part I have been longing to talk about (since I am a foremost developer at heart). Our primary goal with implementing localization in Cognito Forms was to enable localized forms without requiring our customers to even have to think about localization. As you have seen from this three-part post, it is a complicated topic, so we wanted to un-complicate things by crafting a solution that “just works.”
The User Experience
Here is the basic user experience for a new Cognito Forms customer signing up for our service in France:
- Sign up for Cognito Forms just like today (Name, Email, Organization Name, Password)
- Create a Form
- Done
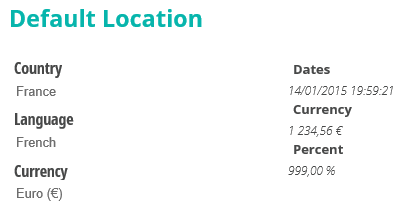
Let’s break this down a bit. When our customer from France signs up, we automatically default their organization’s localization settings to France/French/Euro/Central European Time:

Form location settings including the ability to change the country, language, and currency of the form.
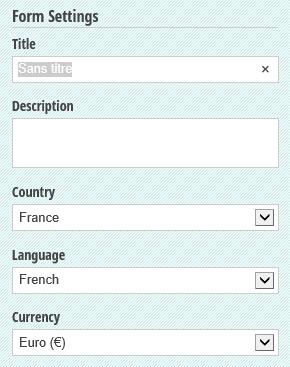
Then, when our French customer creates their first form, we default the forms localization settings based on the organization settings:

Example forms settings with country, language, and currency set.
At this point, the form is effectively localized. As the user adds fields they will enter labels, helptext, email bodies, etc., in French and everything else—numbers, dates, times, error messages, currency, etc.—will automatically be correct without having to tweak things to be “not US” each time for each field. It is simply a French form builder for French forms, plain and simple!
Disclaimer: The rest of this post is a wee bit technical.
Finally, we want to share with you some of the approaches and technologies we used to pull all of this off in Cognito Forms (and expose the truth that we are borrowing stuff that is freely available). We’ll break this down into Language Translation and Date, Time & Number formatting:
Language Translation
No surprises here. For every single piece of user interface text that could appear on a form, we assigned a resource name, like “name-first”. We have over 200 localization resources included in this release. These resources are then used to build the user interface and ensure everything is in the correct language. This is incredibly important because most of these resources can be overridden by our customers by adding a bit of JavaScript when embedding their form. For example, if instead of “First” you wanted the placeholder to say “First Name”, you could add the following to the embed logic:
Cognito.resources["name-first"] = "First Name";
These resources include things like error messages too:
Cognito.resources["required"] = "{property} is required.";
We will include a handy guide in our online help to assist our customers that want to leverage this capability to further customize their embedded forms.
Date/Time & Number Formatting
This is where we had to pull in the big guns. Fortunately for us, Cognito Forms is built using the Microsoft .NET framework running on the Microsoft Azure cloud hosting infrastructure. This means we had the opportunity to rely on decades of experience supporting localized operating systems when building our product. Microsoft’s (soon to be open source) frameworks essentially provided us with the list and logic to handle date/time and number formatting for all of our 121 supported countries.
While .NET is a largely a server-side framework, we also built Cognito Forms on our own open source JavaScript libraries, which we have been developing since 2009. These libraries leverage a client-templating framework originally created by Microsoft, now fully forked by us, which is extremely powerful and naturally supports localization concepts in a way that is compatible with the .NET framework. The same developers who worked on these libraries also helped the JQuery team in developing their first libraries to support globalization/localization.
The key benefit of leveraging this deep operating-system level support is that we consistently handle formatting of dates, times, numbers and currency, whether this needs to occur in the browser or on the server when generating content like email notifications or data exports.
Overall, we are extremely excited to be bringing these great and extremely easy to use/understand localization features to our customers. We are also glad to have this very challenging and educational project nicely tucked away on our “almost done” list. Phew!
