Cognito Forms are easy to publish and share across multiple platforms; like email, websites, and social media - but on the flip side, you may not want just anyone having access to your forms. With this simple trick, you can ensure that the right people fill out your forms!
As a more secure alternative, consider enabling authentication to require users to log in to Cognito Forms before accessing your forms.
Adding a Password Field
Using a Textbox field, you can create a barrier that will prevent users from advancing through the form if they don’t know the correct password.
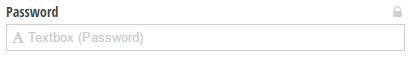
To begin, enable Data Encryption in your field settings. Next, add a Textbox field set to the Password type at the top of your form. The Password type ensures that any inputted characters are masked from view with asterisks:

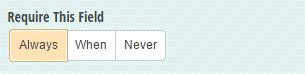
Also, make sure that the field is set to be always required:

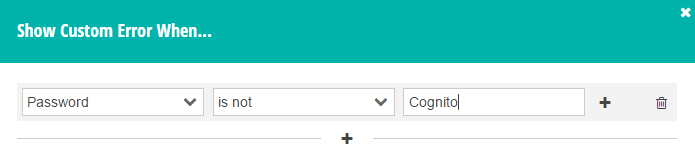
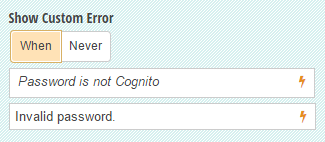
Next, find the Custom Error option at the bottom of the Textbox field settings, and select When. In the conditional logic builder, set an error message to display when a user doesn’t type in the correct password (“Cognito”).

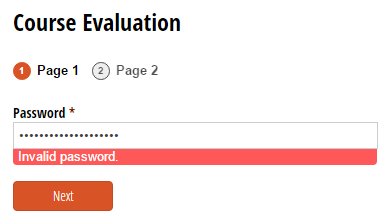
In the second box, write a custom error message (“Invalid Password”).

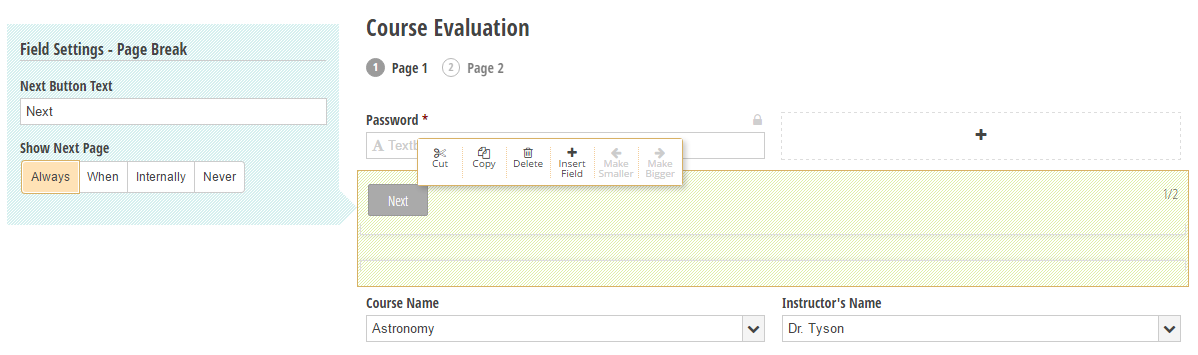
Lastly, add a Page Break below your password field to effectively hide the rest of the form.

Now, when a user doesn’t enter the correct password on the first page, they won’t be able to continue on through the rest of the form: