With Cognito Forms you can build powerful contact forms, sales forms, and more for your Wix website in minutes, easily embedding forms into Wix with the help of our responsive Iframe embed option.
Your Wix account must be on a premium plan in order to add custom code.
To embed a Cognito Form into your Wix website:
-
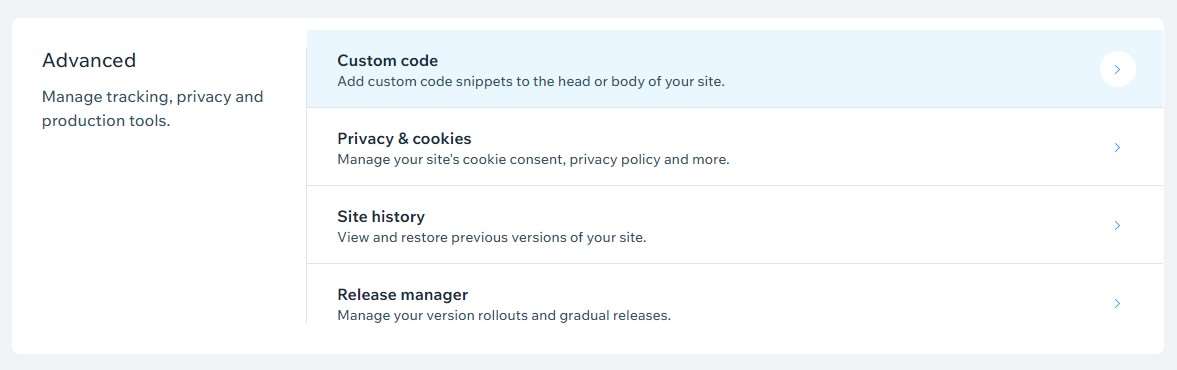
Log in to your Wix account. From your site’s dashboard, go to Settings > Advanced > Custom code.

-
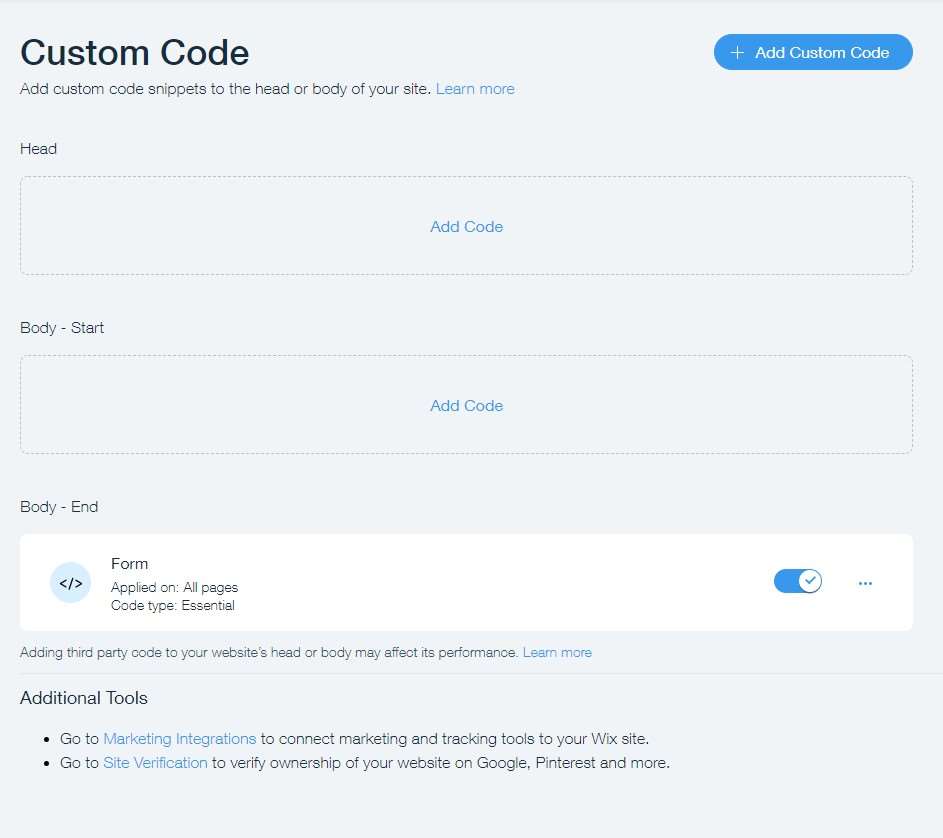
Select + Add Custom Code.
-
In the Paste the code snippet here section, place the following embed script:
<script src="https://www.cognitoforms.com/f/iframe.js"></script> -
Give your tool a name (ex: “My Contact Form”).
-
In the Add Code to Pages section, select the page(s) where you want to add the embed script. Select Choose specific pages to just include the script on the same page(s) where your form is embedded, or select All pages to load the code on every page. Because the embed script is the same for all forms, you can use this script just once on every page – even when you’re embedding different forms on multiple pages.
-
In the Place Code in section, choose Body - End. Then, hit the Apply button.

-
Next, open your site editor and go to the page(s) where you want to embed your form. Go to Add > Embed Code. Then, select Embed HTML.
-
Select Enter Code above the HTML widget that appears on your page.
-
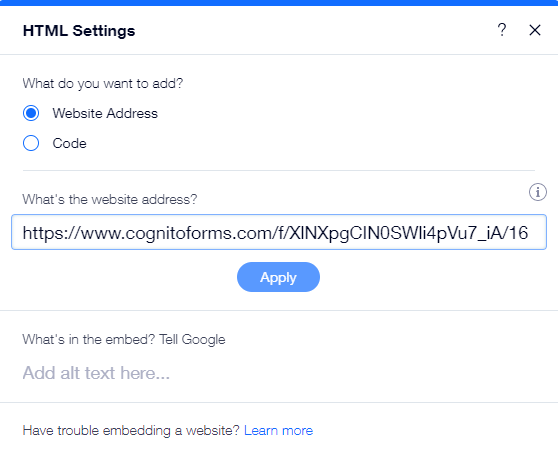
In the HTML Settings box that appears, select the Website Address option.
-
In Cognito Forms, copy the Iframe embed code into Notepad or another text editor. From your embed code, copy just the url between the quotation marks that follows <iframe src= (ex:
https://www.cognitoforms.com/f/UUJUeho0SidRnyo38nvA/97). -
In Wix, paste the copied url into the What’s the website address? field.
-
Select Apply, then save and publish your changes. Your form should now appear on your website.

Custom CSS
You can enhance the appearance of any Cognito Forms you use on your Wix website using CSS. To customize your CSS, insert the setCss script directly below the script tag in the Custom Code section:
Cognito.onload((form) => {
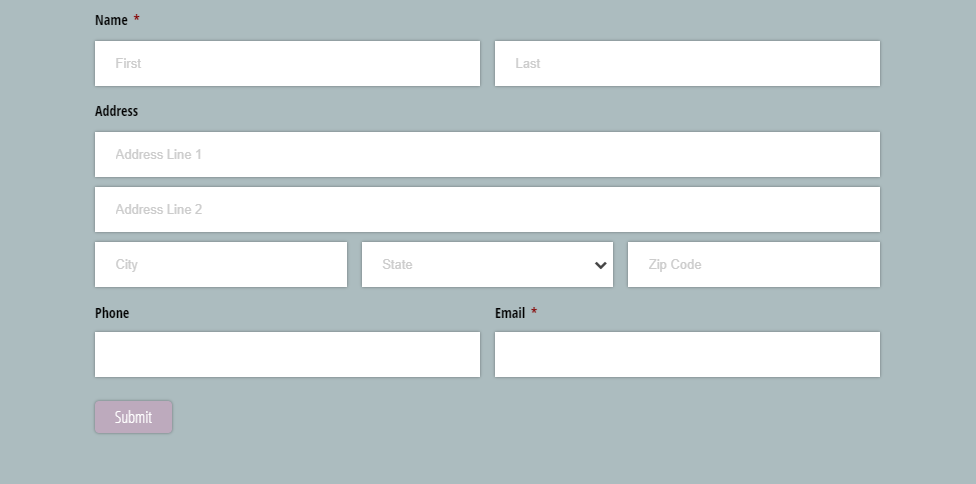
form.setCss("body { background-color: #AABCBF; }");
});
In the example above, the setCss script changes the form background color:

Learn more about passing CSS into an Iframe for custom styles.