You can easily embed contact forms, sales order forms, and more within your WordPress website. Depending on which builder you’re working with, you can use either our Cognito Forms WordPress plugin or our readily available embed codes to add forms to your site.
Our plugin is built to work seamlessly with the Block Editor as well as the Classic Editor. If you’re using another page builder like Elementor, Divi or Beaver Builder, you’ll need to use our embed codes as outlined below to add forms to your WordPress site.
Embedding with the Cognito Forms plugin
To get started, you’ll need to install and activate the Cognito Forms WordPress plugin within WordPress. (If you need help, check out this Managing Plugins page from WordPress.)
Block Editor
You can quickly embed, remove or swap out forms using the Block Editor within WordPress.
Embedding your form
To embed your form using the Block Editor:
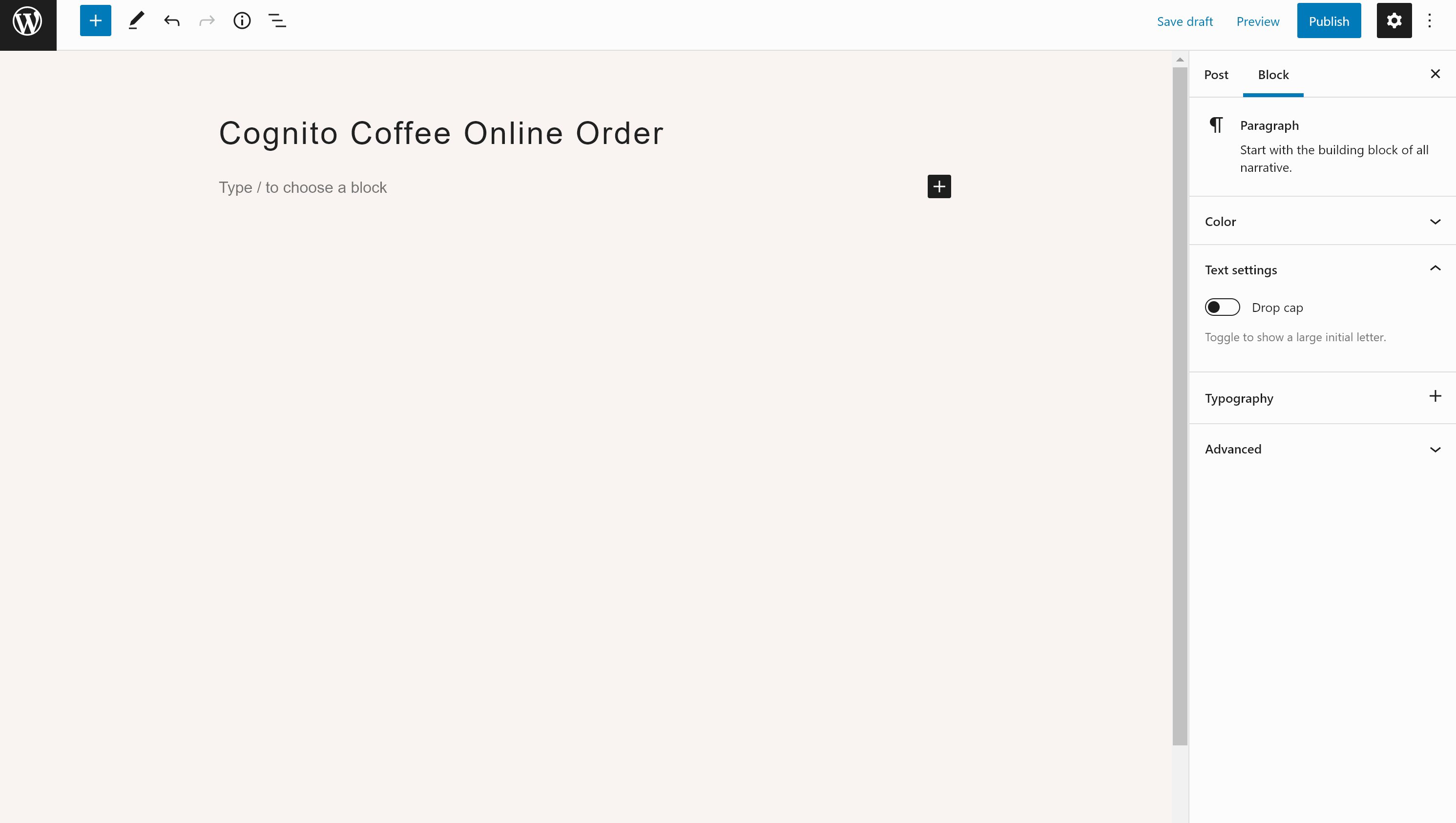
- Add a new block to the page or post you’d like to add your form.
- Find and select the Cognito Forms icon within the Block Gallery. You may have to scroll to the Embeds section within the Block Gallery to find Cognito Forms, or you can search ‘Cognito’ to easily find it.
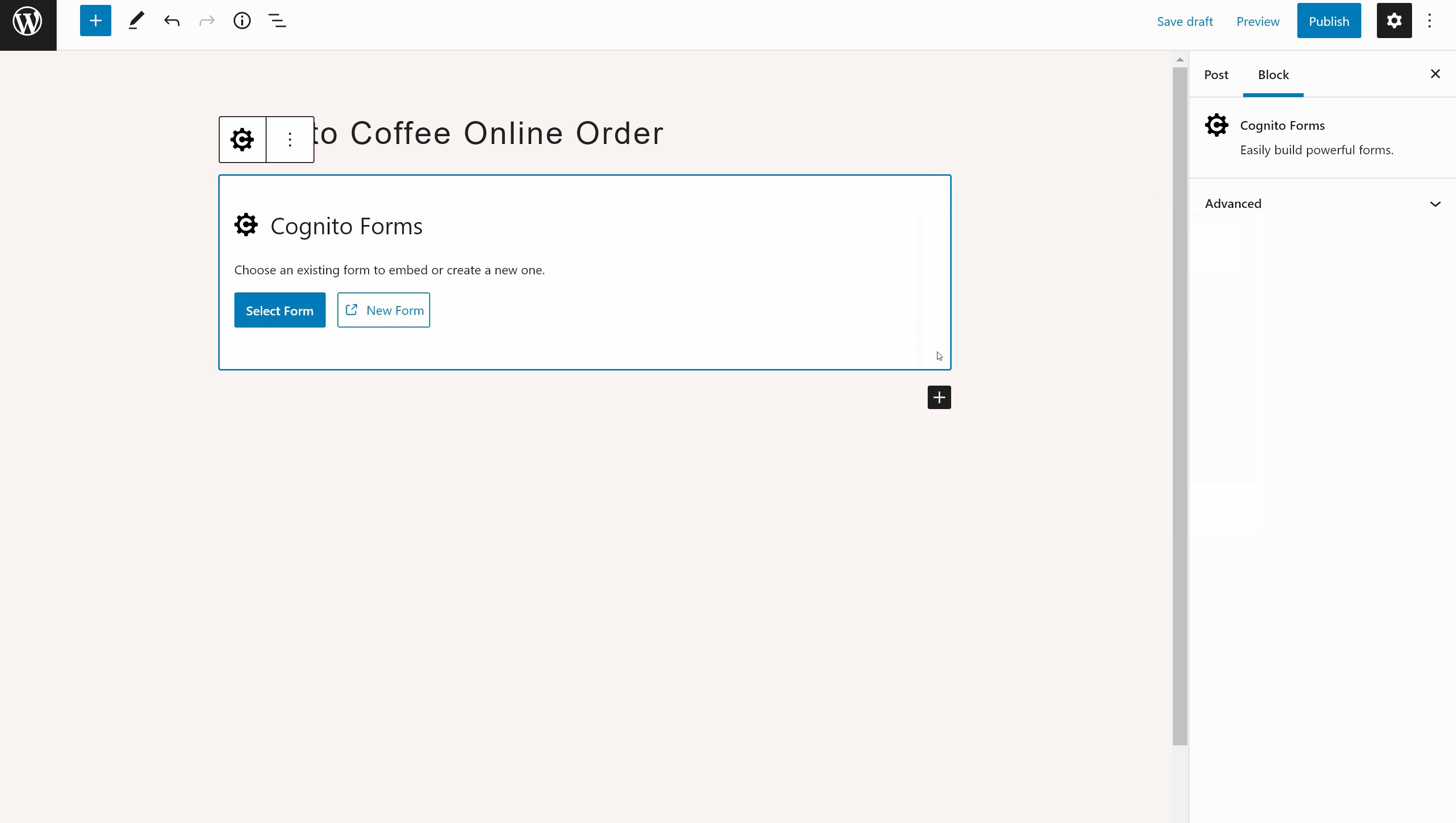
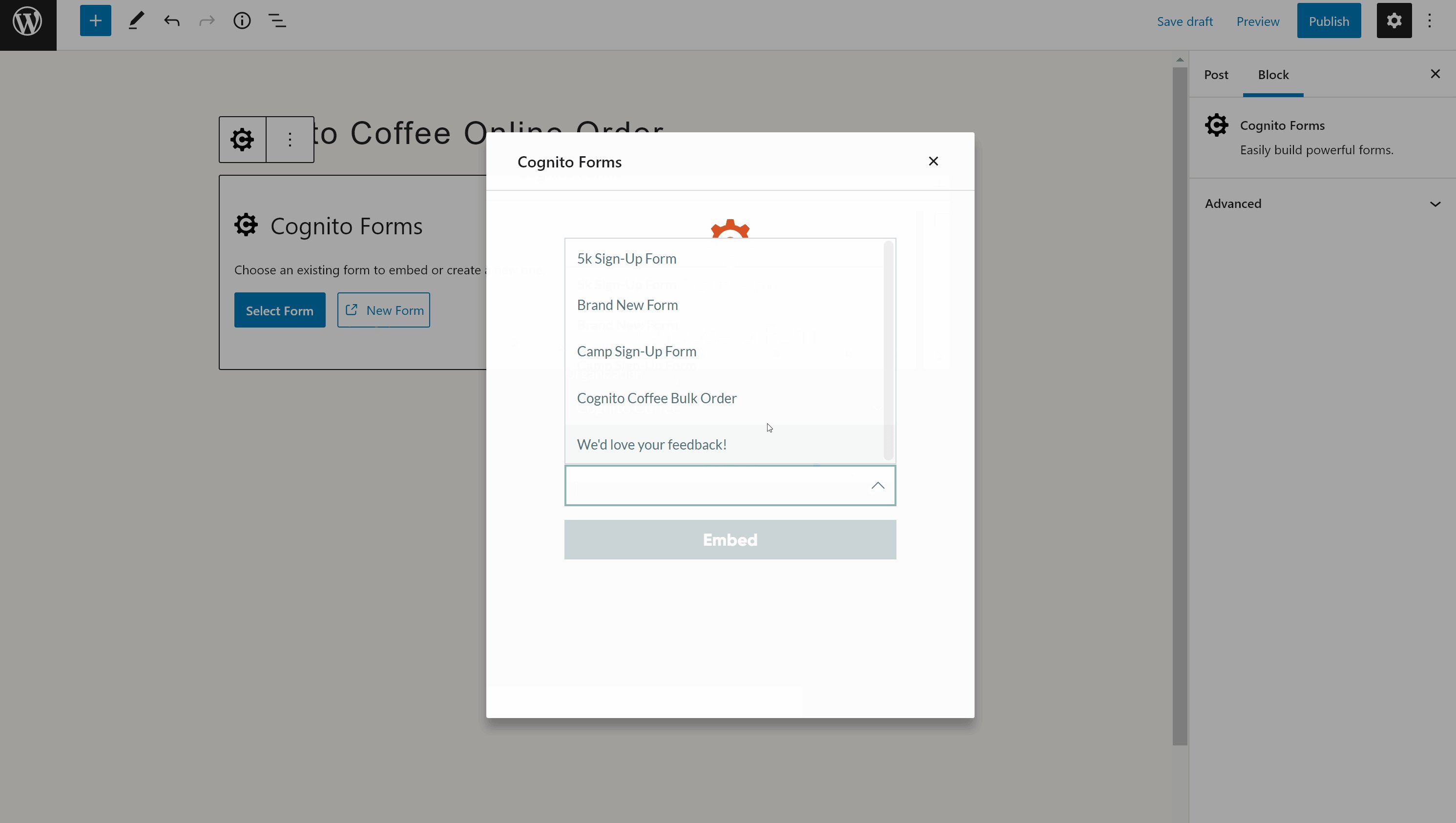
- Choose the Select Form button to open the embed dialog. Once logged in to Cognito Forms, use the provided dropdown fields to find and select your form.
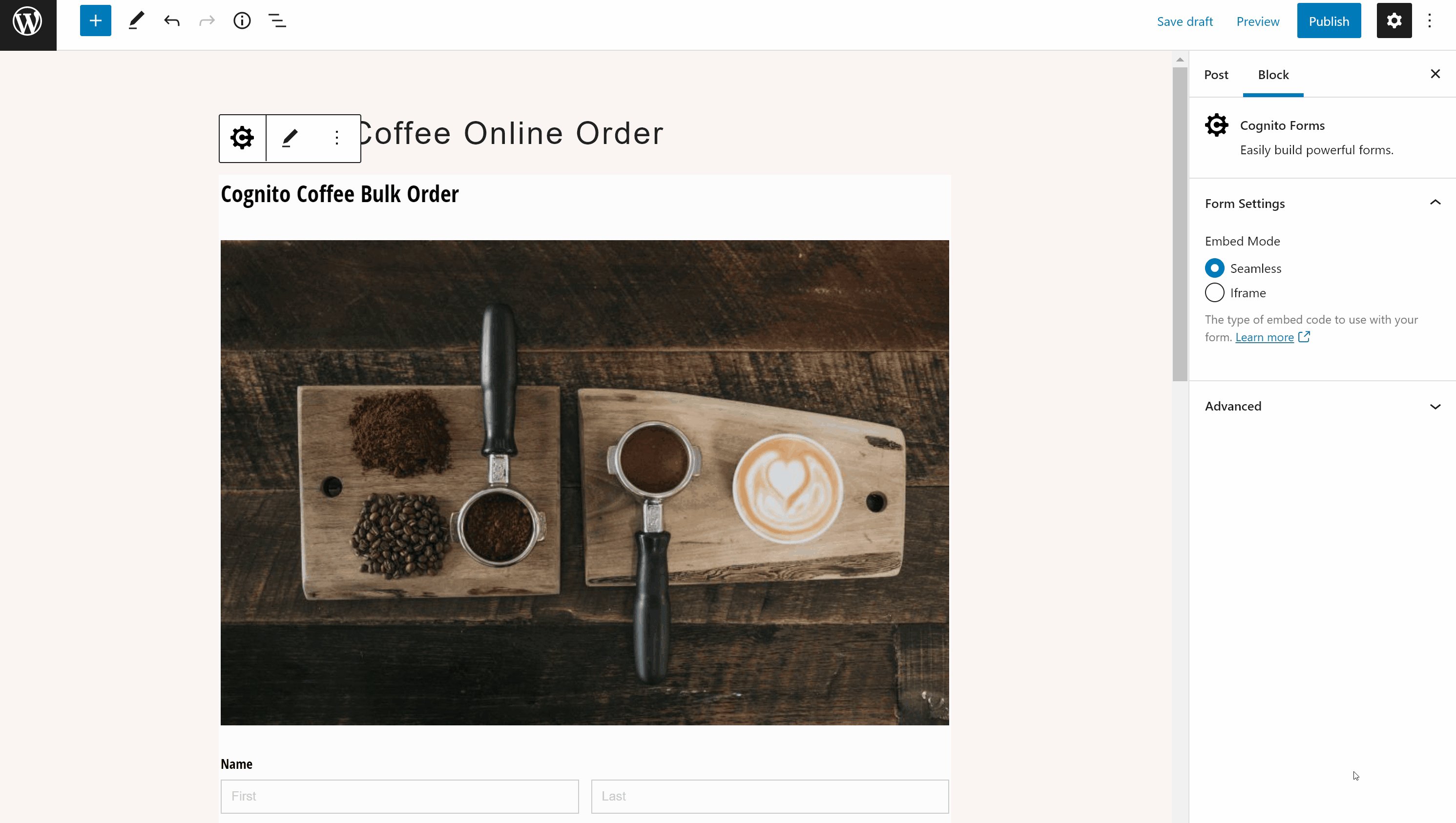
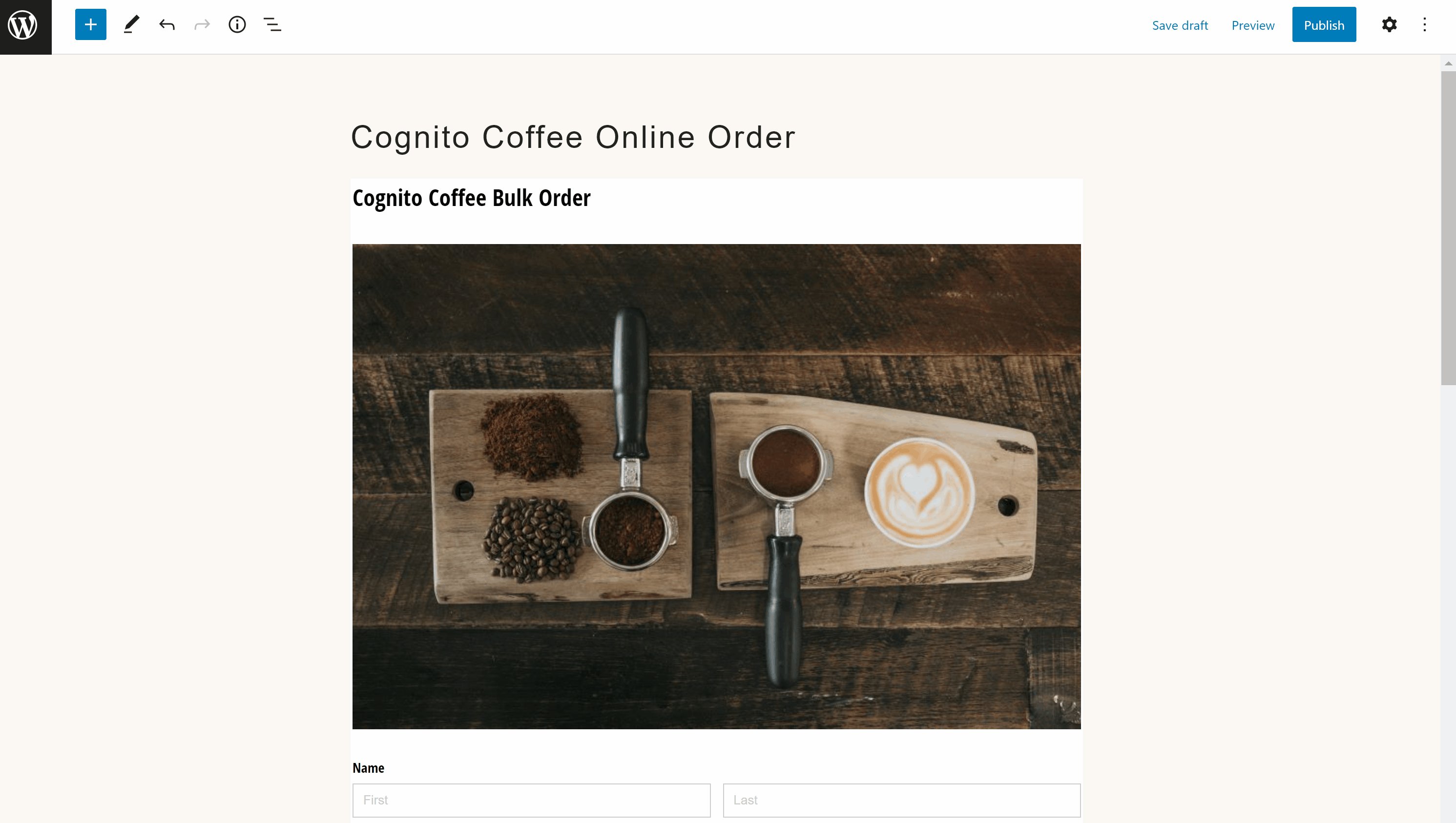
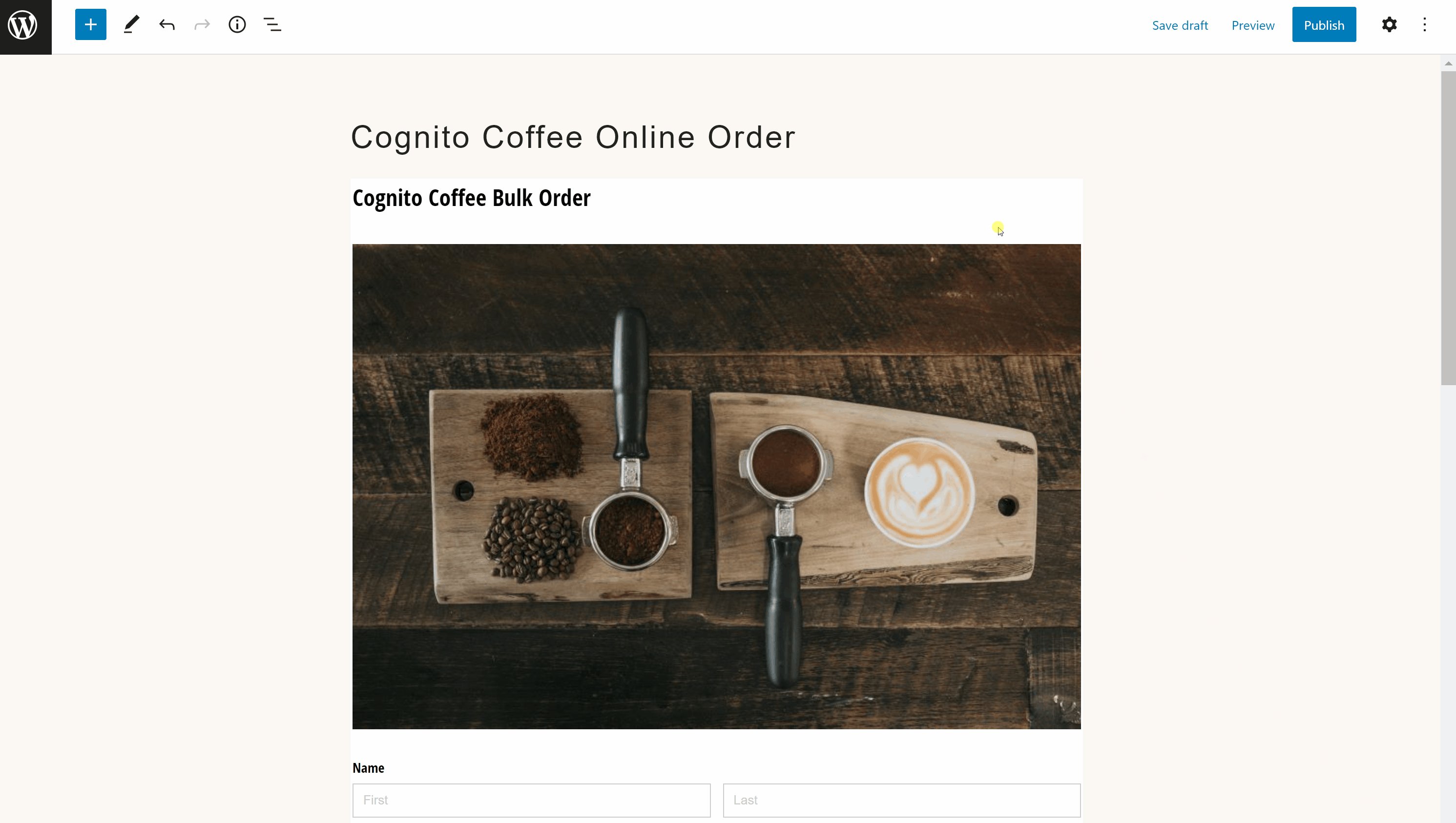
- Click Embed to add the form to your page.
- Save a draft or publish your changes.
The Block Editor will default to a seamless type of embed code to use with your form. To change this to an Iframe embed code, open the Settings menu (the gear icon in the top righthand corner) and select Iframe under Block>Form Settings>Embed Mode.

Removing your form
To remove your embedded form from your WordPress page or post:
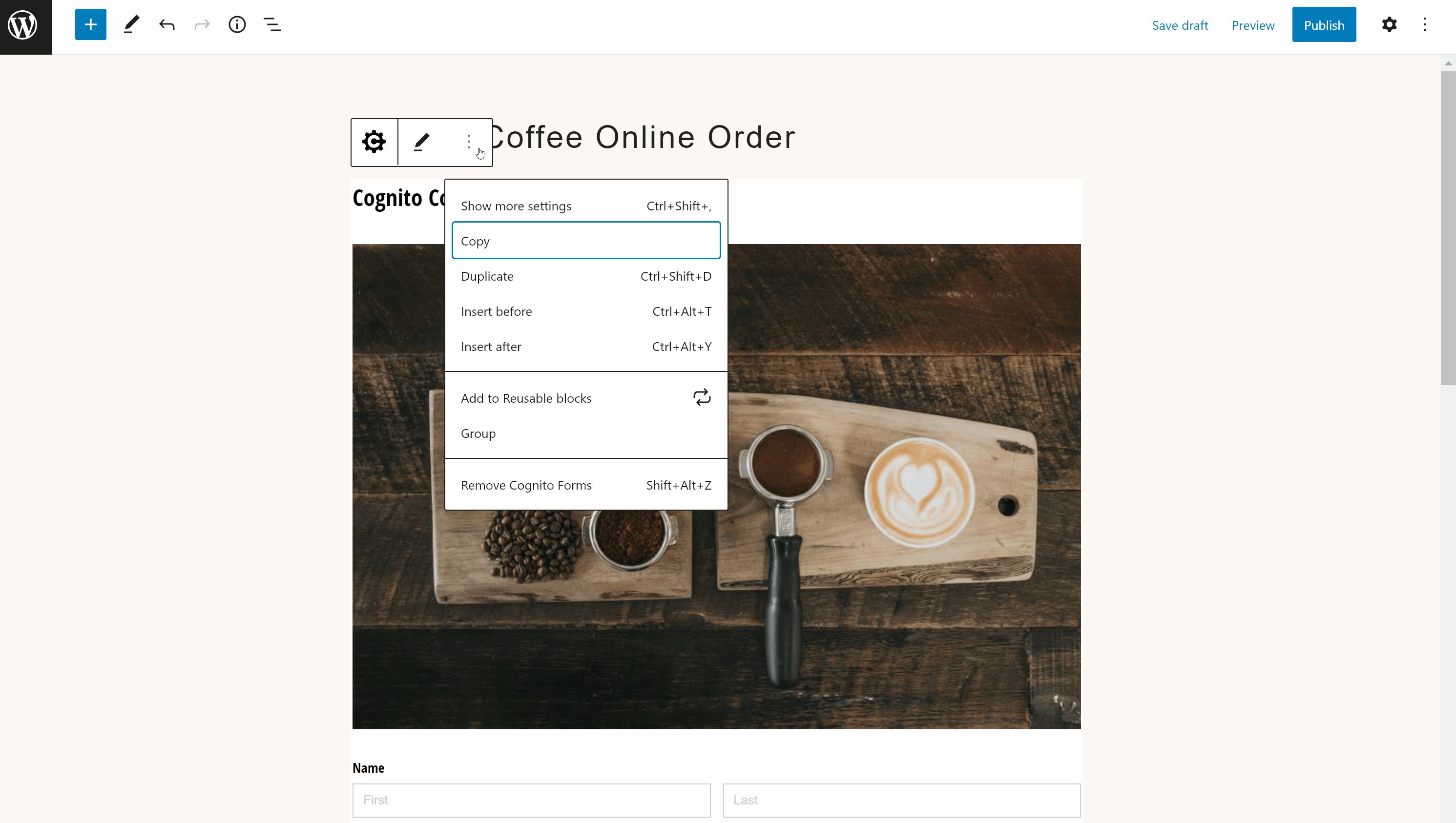
- Open the Block Editor and click on your embedded form.
- Click Options (the three dots menu) and select Remove Cognito Forms.
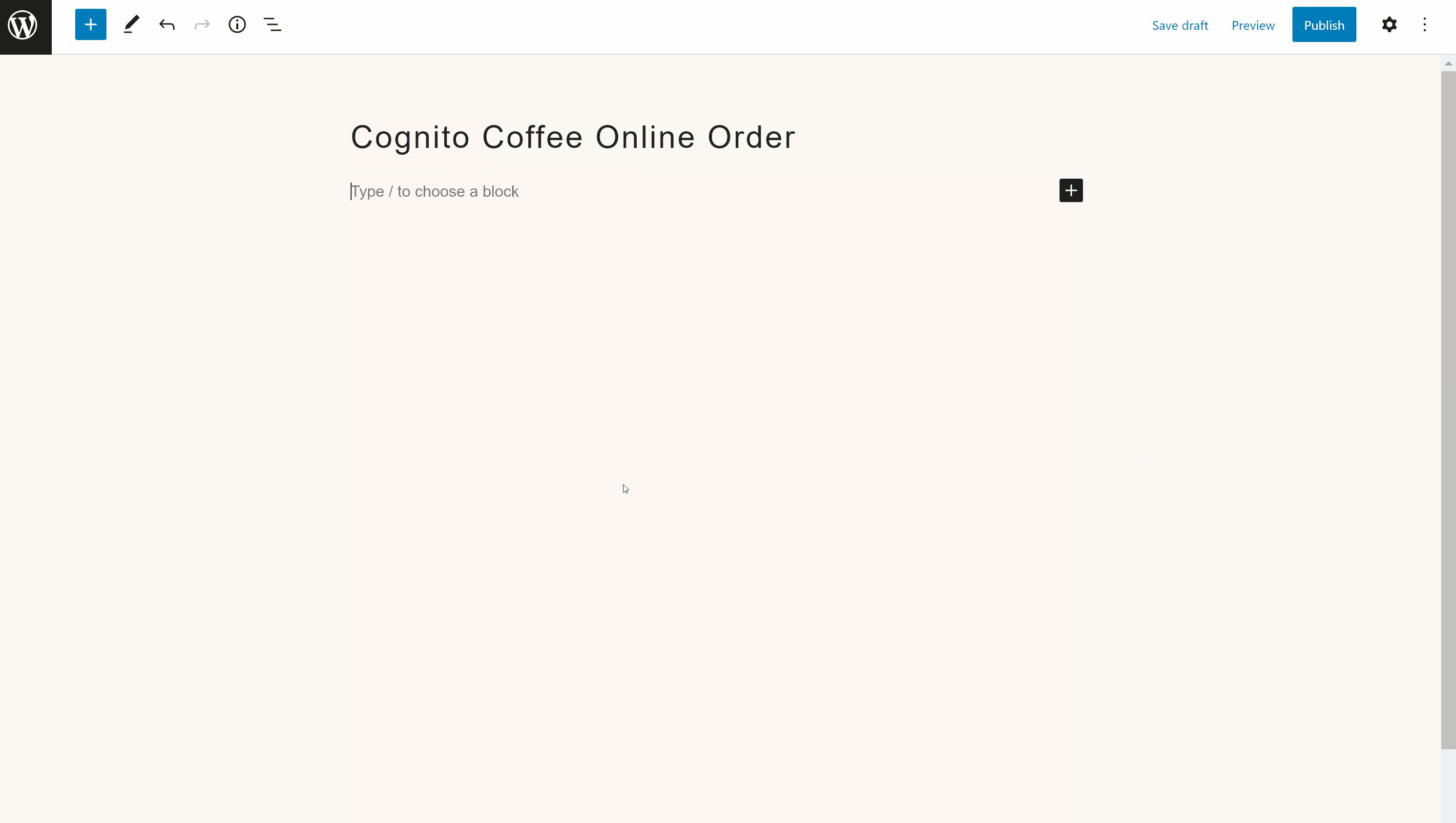
- Save a draft or publish your changes.
This will remove the form from your WordPress site, however the form and its entries will still exist within your Cognito Forms account.

Classic Editor
You can embed, remove or swap out forms using the Classic Editor within WordPress in just a few steps.
Embedding your form
To embed your form using the Classic Editor:
- Open the page or post where you’d like to add your form.
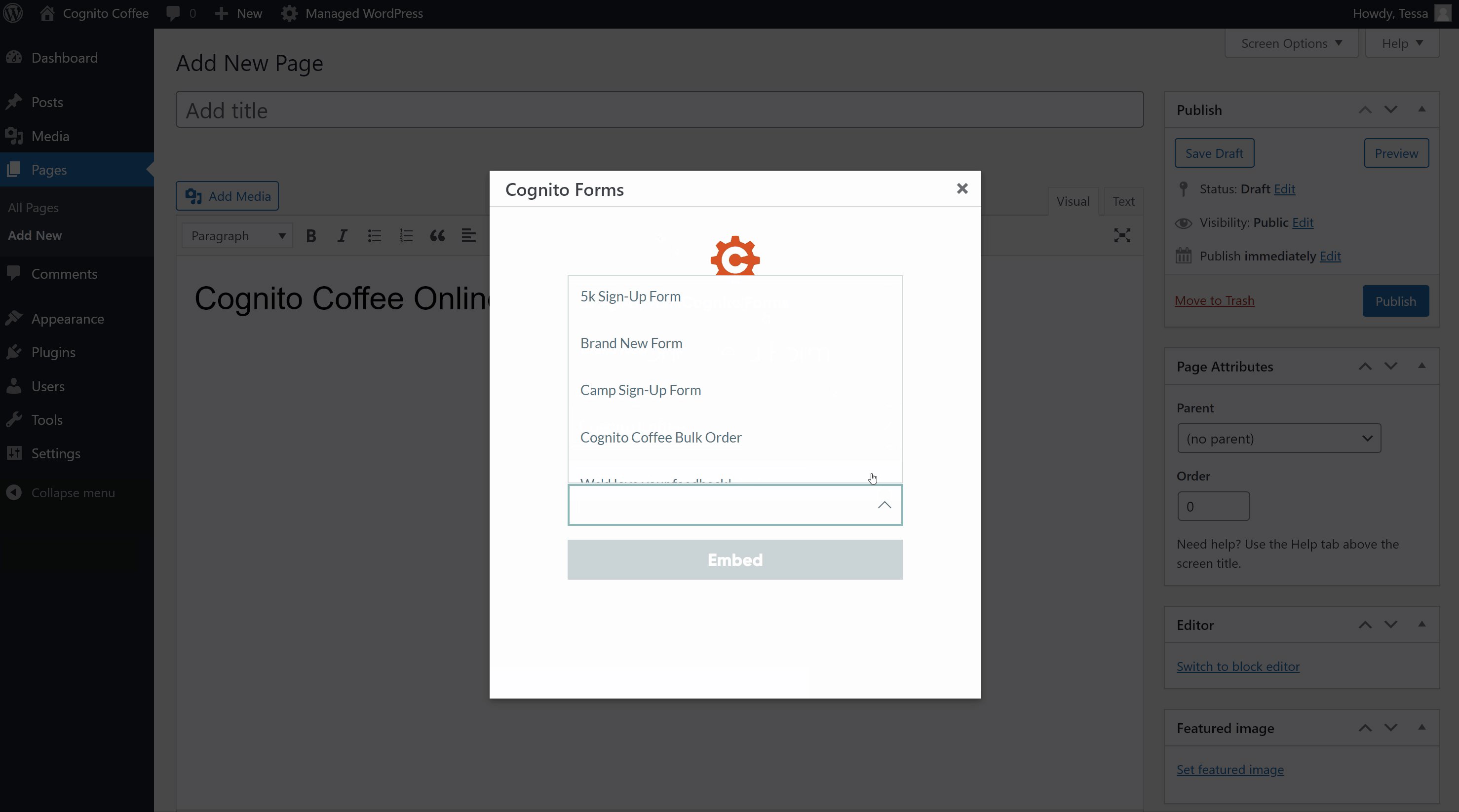
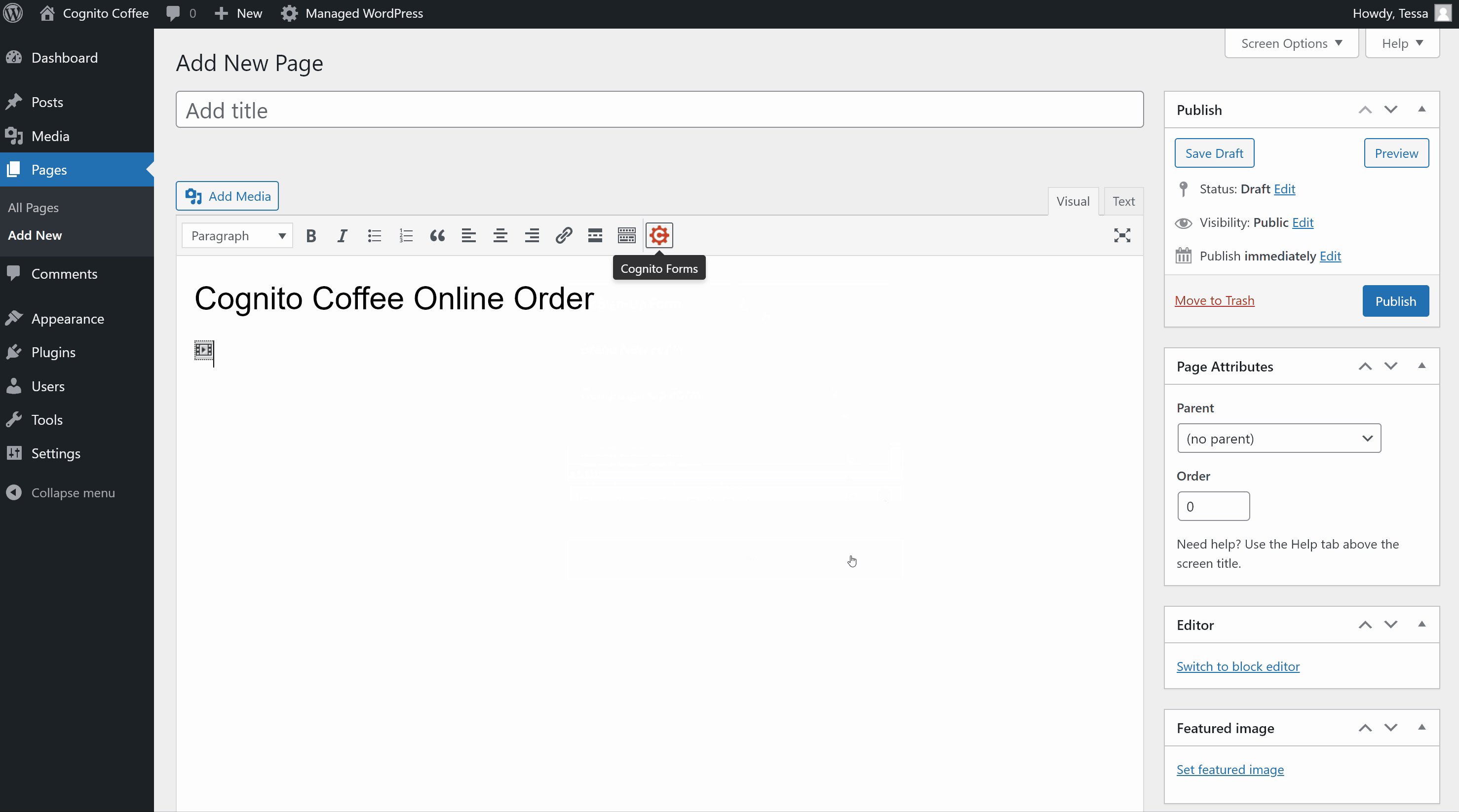
- Click on the Cognito Forms icon in the editor toolbar to open the embed dialog. Use the provided dropdown fields to find and select your form.
- Click Embed. If you see a gray media icon appear, you’ve embedded your form correctly.
- Save a draft or publish your changes.
Please note: You must preview your page within the Classic Editor to fully view your embedded form.

Removing your embedded form
To remove your embedded form, delete the gray media icon within the text editor on your page. Save a draft or publish your changes.
This will remove the form from your WordPress site, however the form and its entries will still exist within your Cognito Forms account.
Embedding with other WordPress builders
You can use our readily available Seamless or Iframe embed codes within any WordPress builder to embed forms into your site. A few popular builders include Elementor, Divi and Beaver Builder:
You can use Seamless code to embed your form, however many builders will not preview a form in the builder while doing so. For this reason, we recommend using Iframe code for a better editing experience.
You can quickly embed, remove or swap out forms using the Elementor builder within WordPress.
Embedding your form
To embed a form into your WordPress site using Elementor:
- Open the page where you want to embed your form.
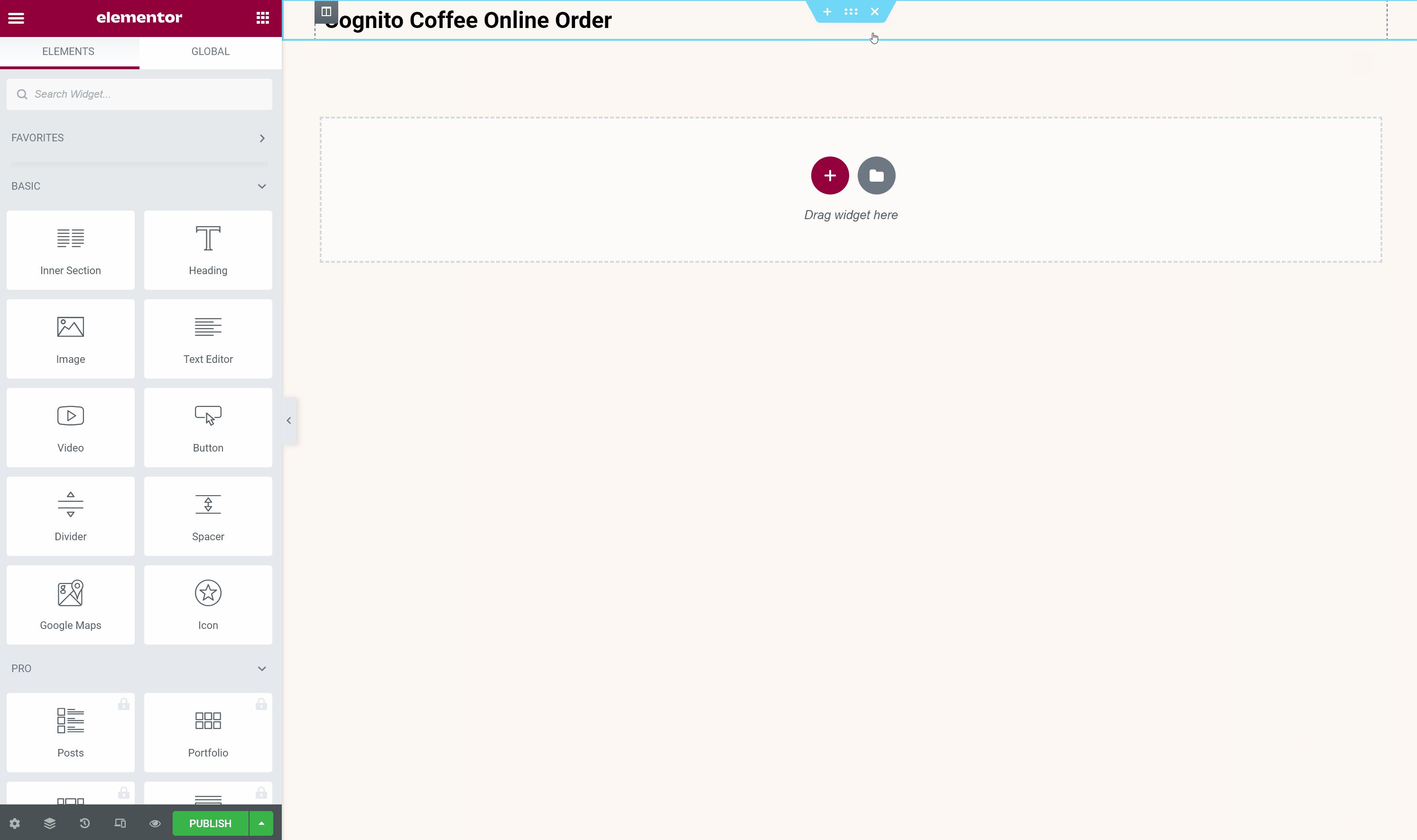
- Find and select the HTML widget. You can find this widget under the General section, or search for it using the search bar at the top of the menu.
- Click and drag the HTML widget to the section of the page where you’d like to embed your form.
- In Cognito Forms, copy your form’s Seamless embed code or Iframe embed code from the Publish Code tab.
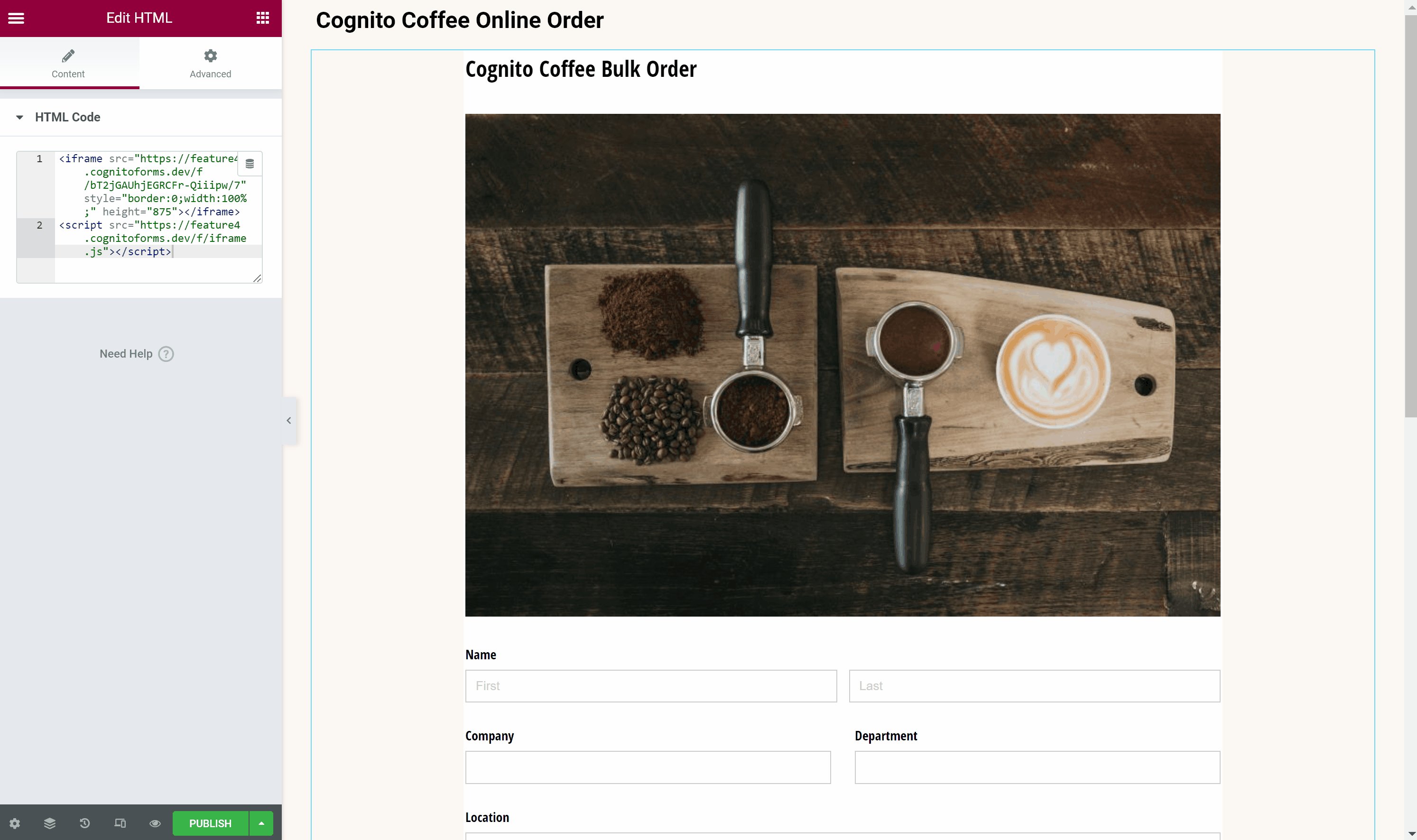
- Back in Elementor, click directly into the HTML widget on your page to open the HTML Code editor. Paste the copied code here to embed your form.
- Save a draft or publish your page.
Removing your form
To remove your embedded form:
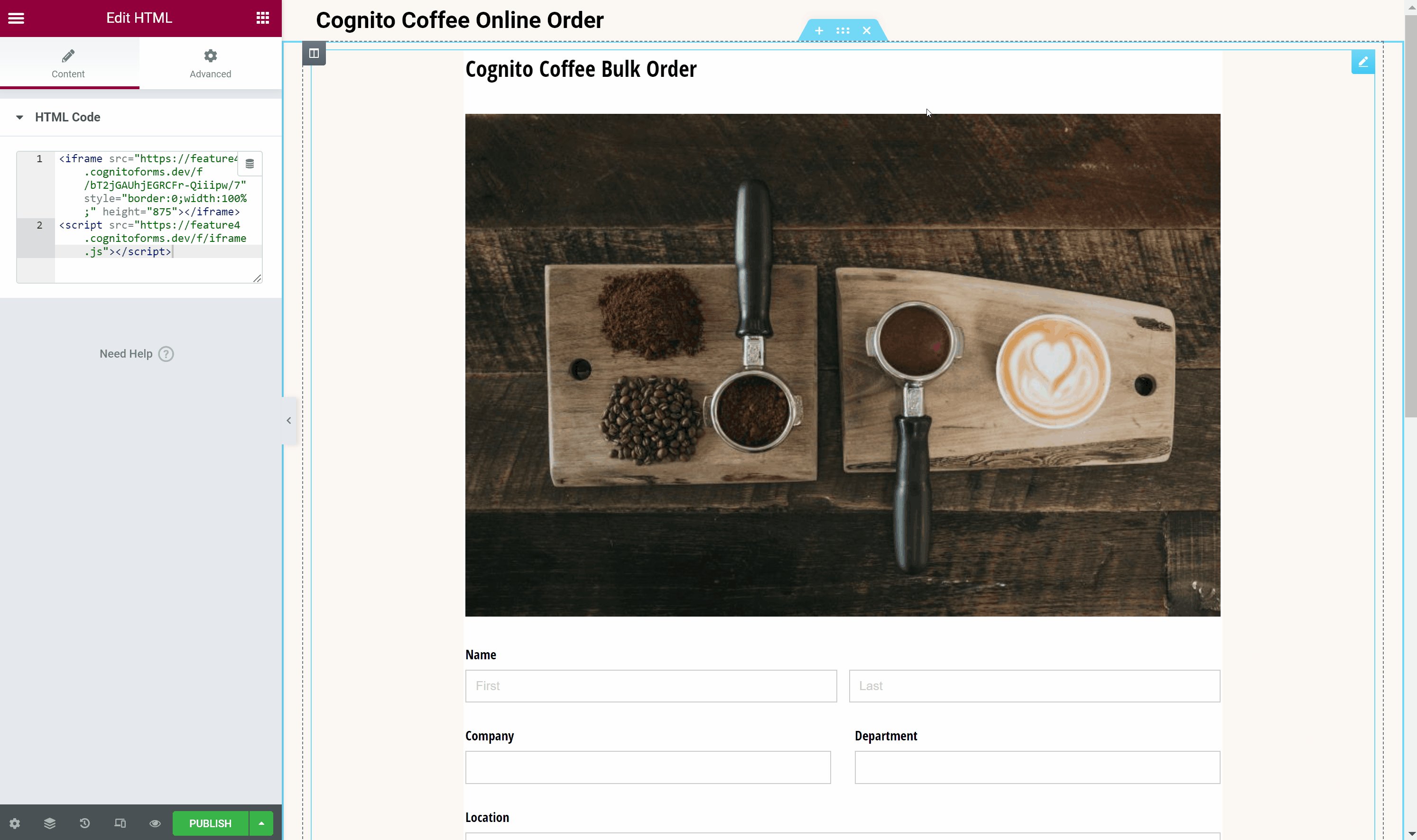
- Open your page and hover over your form until blue menu items appear.
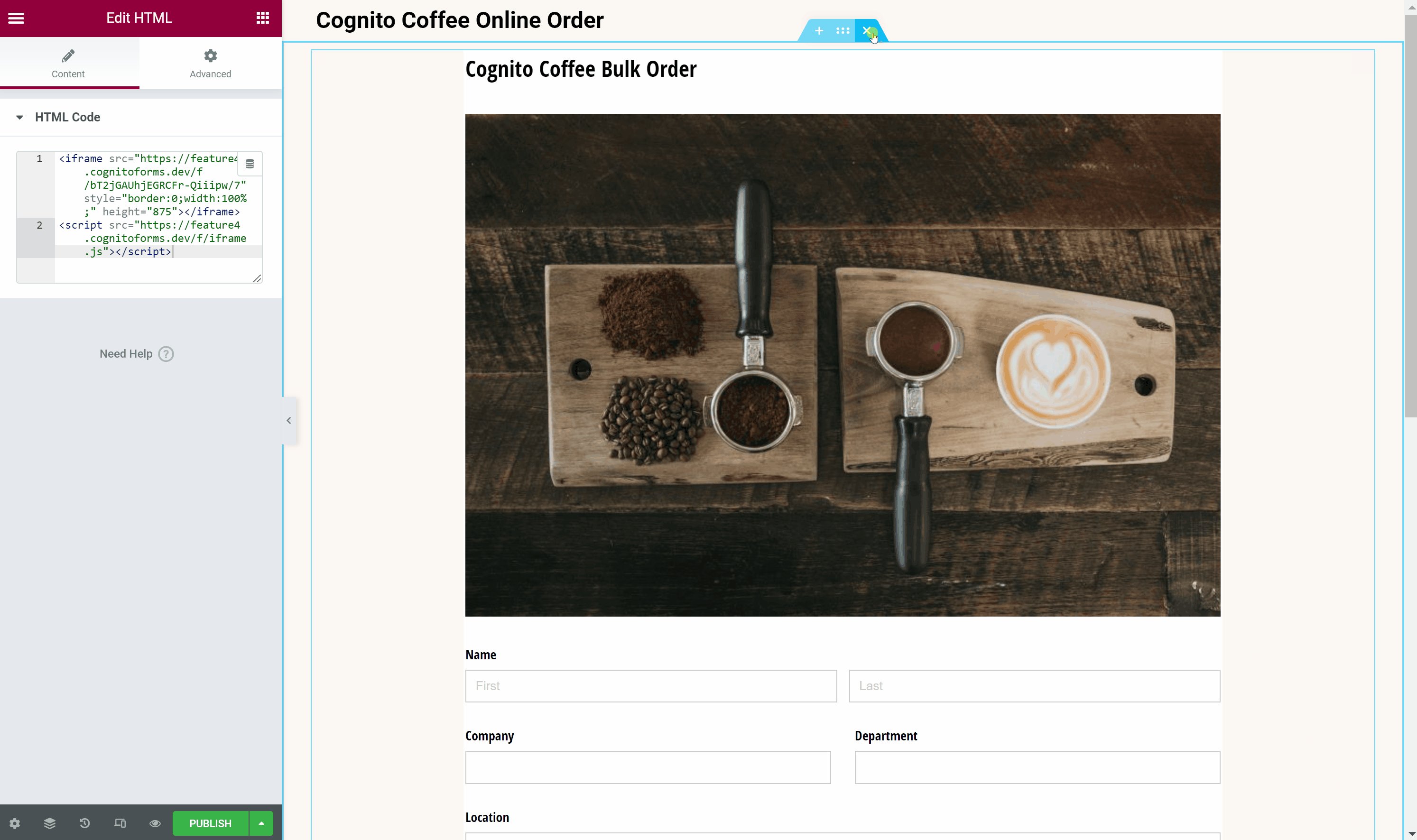
- Click the x icon to remove your form.
- Save your work or follow the embed steps above to add a new form.

You can quickly embed, remove or swap out forms using the Divi builder within WordPress.
Embedding your form
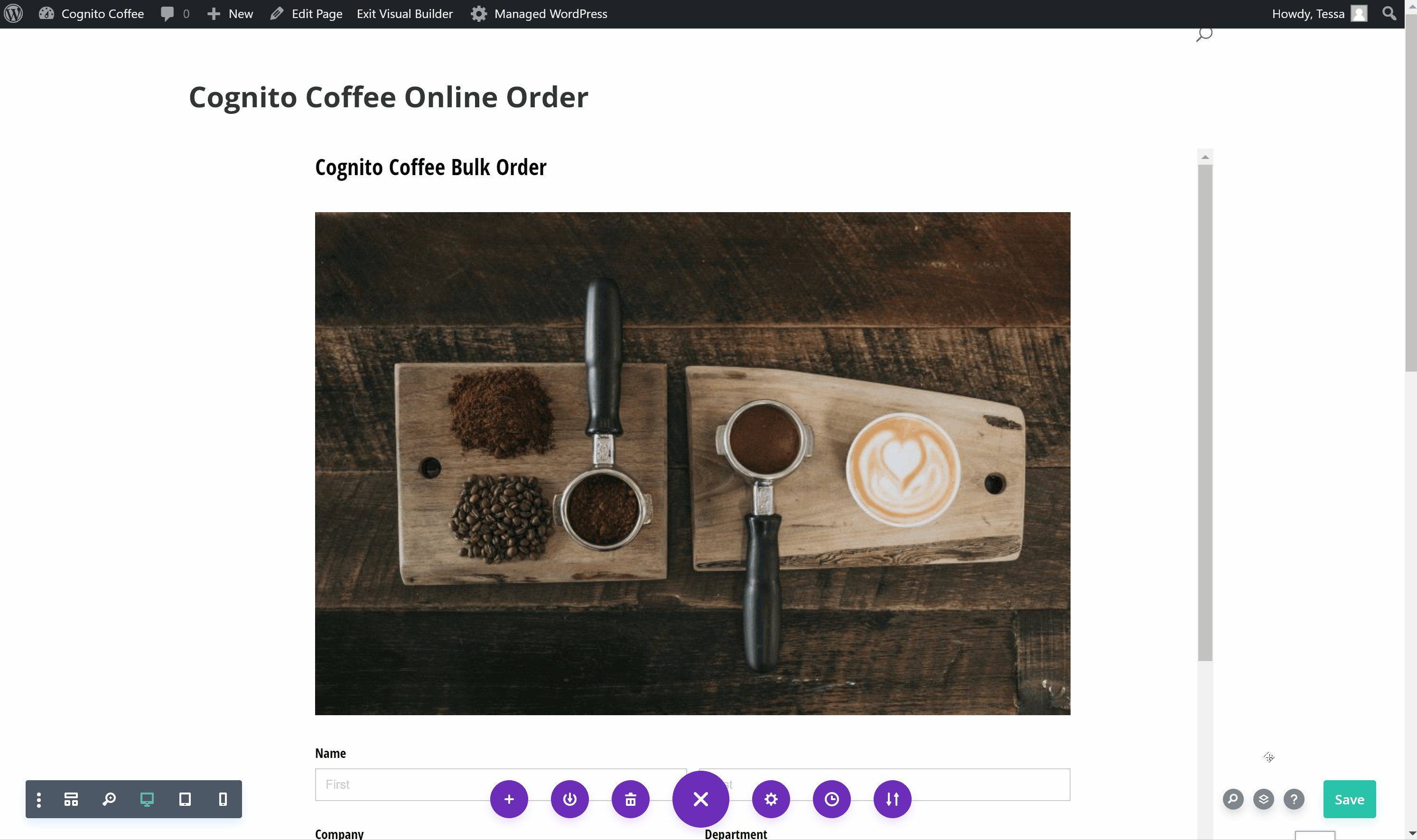
To embed a form into your WordPress site using Divi:
- Open your page and add a new section where you’d like to embed your form.
- Select a Code module from the Module Library.
- In Cognito Forms, copy your form’s Seamless embed code or Iframe embed code from the Publish Code tab.
- Back in the Divi builder, paste your form’s code into the code editor.
- Click the green checkmark to save your work and instantly embed your form.
Removing your embedded form
To remove your embedded form:
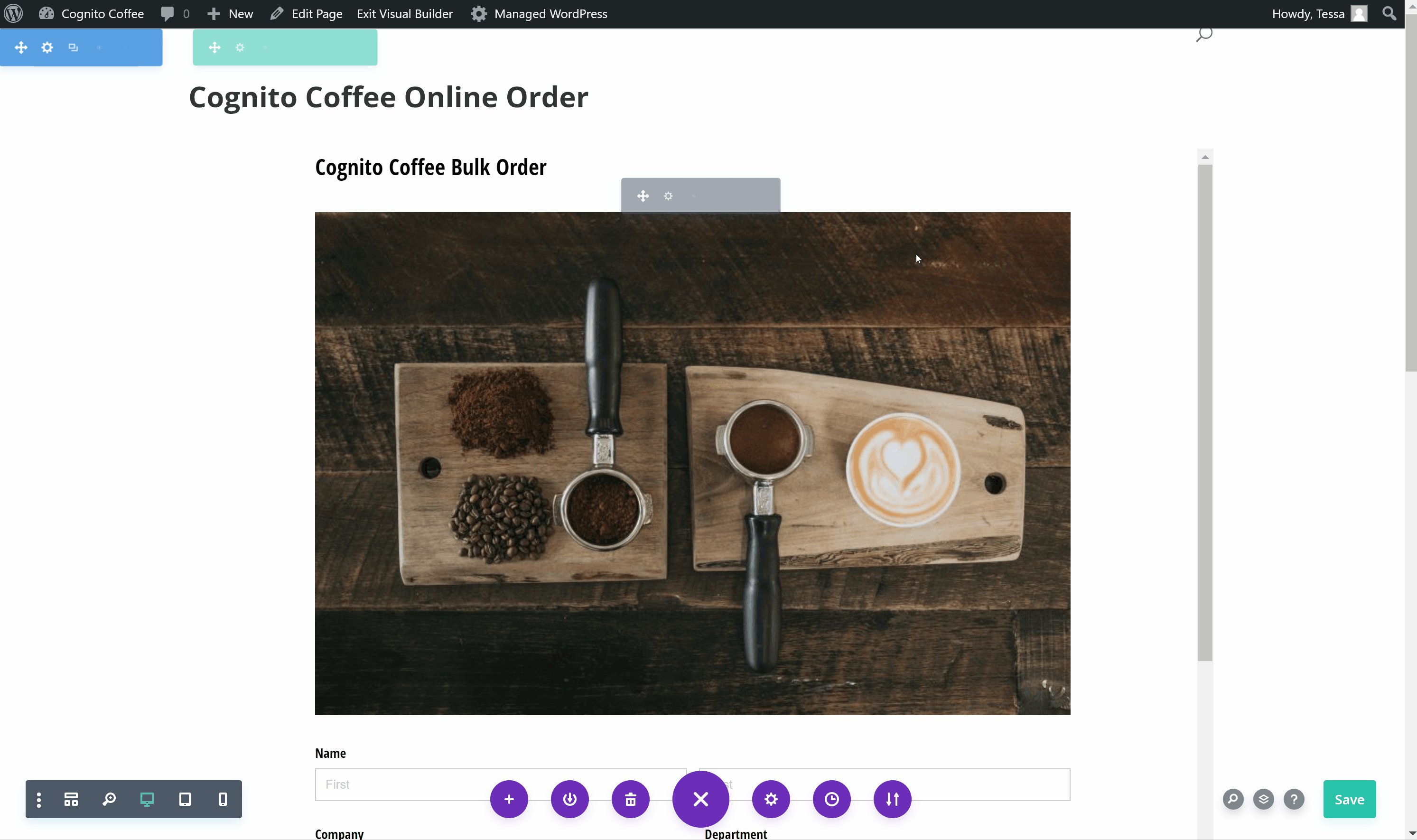
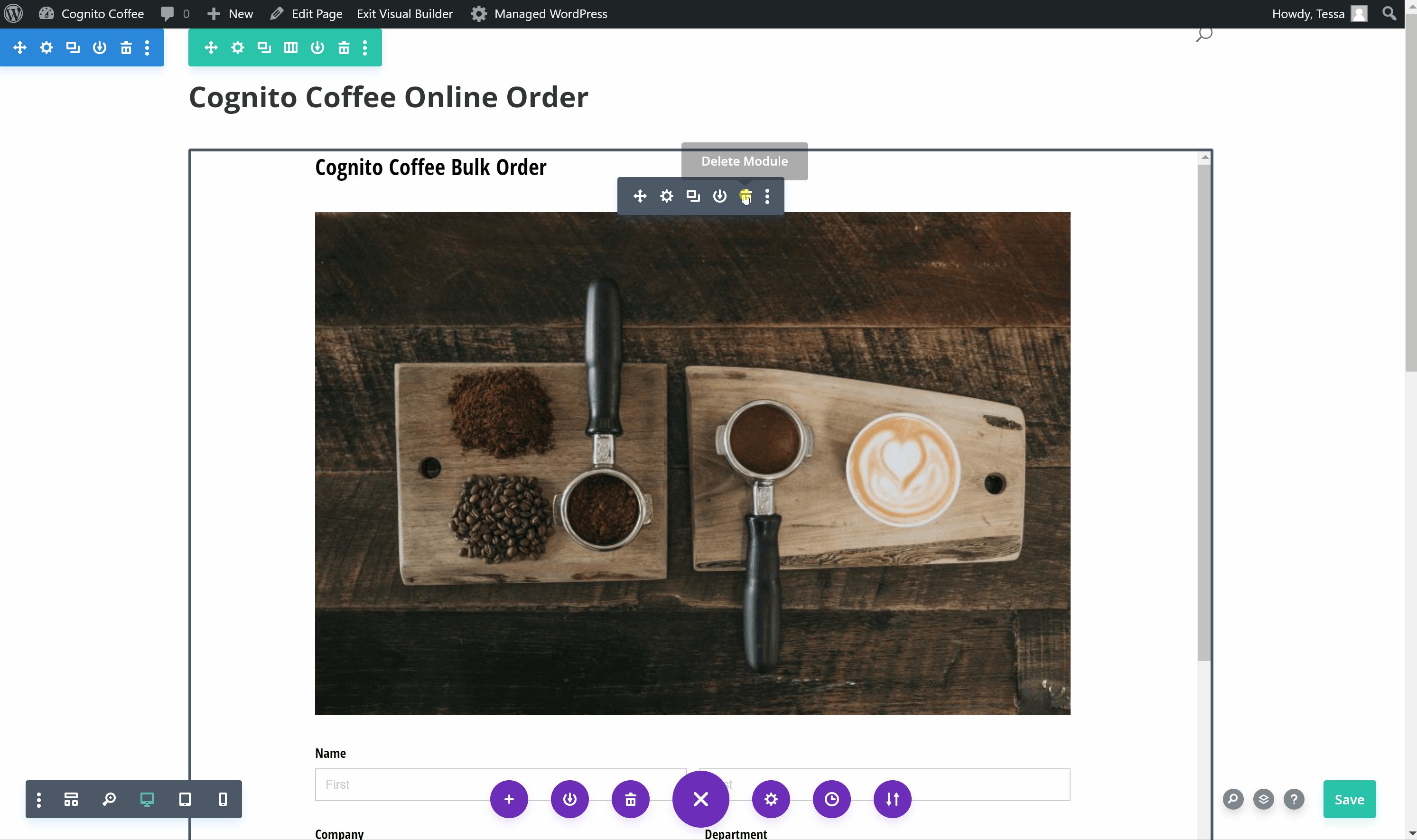
- Open your page and hover over the Code module until gray menu items appear.
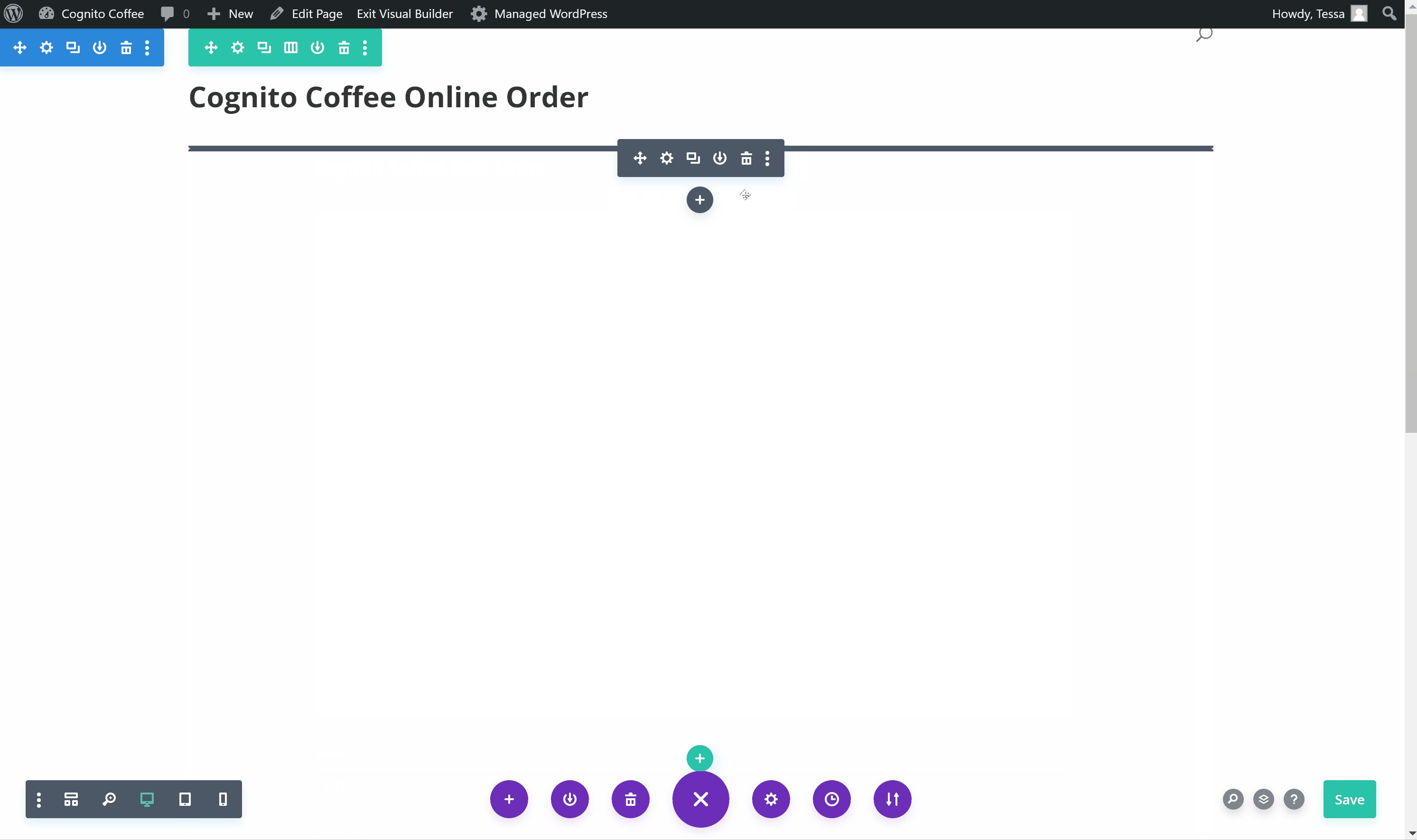
- Click the trashcan icon to remove your form.
- Save your work or follow the embed steps above to add a new form.

You can embed, remove or swap out forms using Beaver Builder within WordPress in just a few steps.
Embedding your form
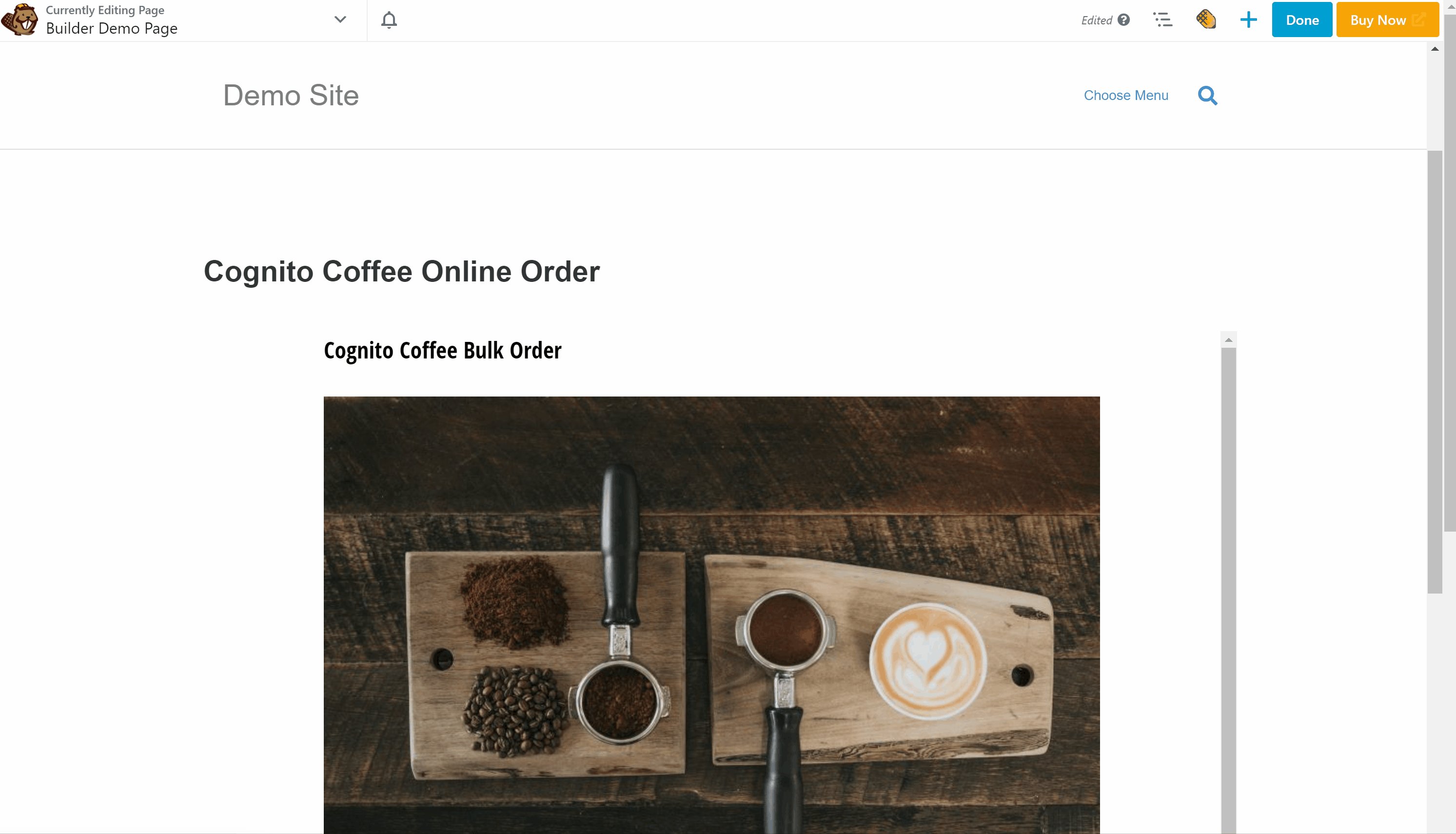
To embed a form into your WordPress site using Beaver Builder:
- Open the page where you’d like to embed your form.
- Click the blue + icon in the top righthand corner to open the module library.
- Click and drag an HTML module to the section of the page you’d like to embed your form.
- In Cognito Forms, copy your form’s Seamless embed code or Iframe embed code from the Publish Code tab.
- Back in your page, paste your form’s code into the HTML editor.
- Save a draft or publish your page.
Removing your form
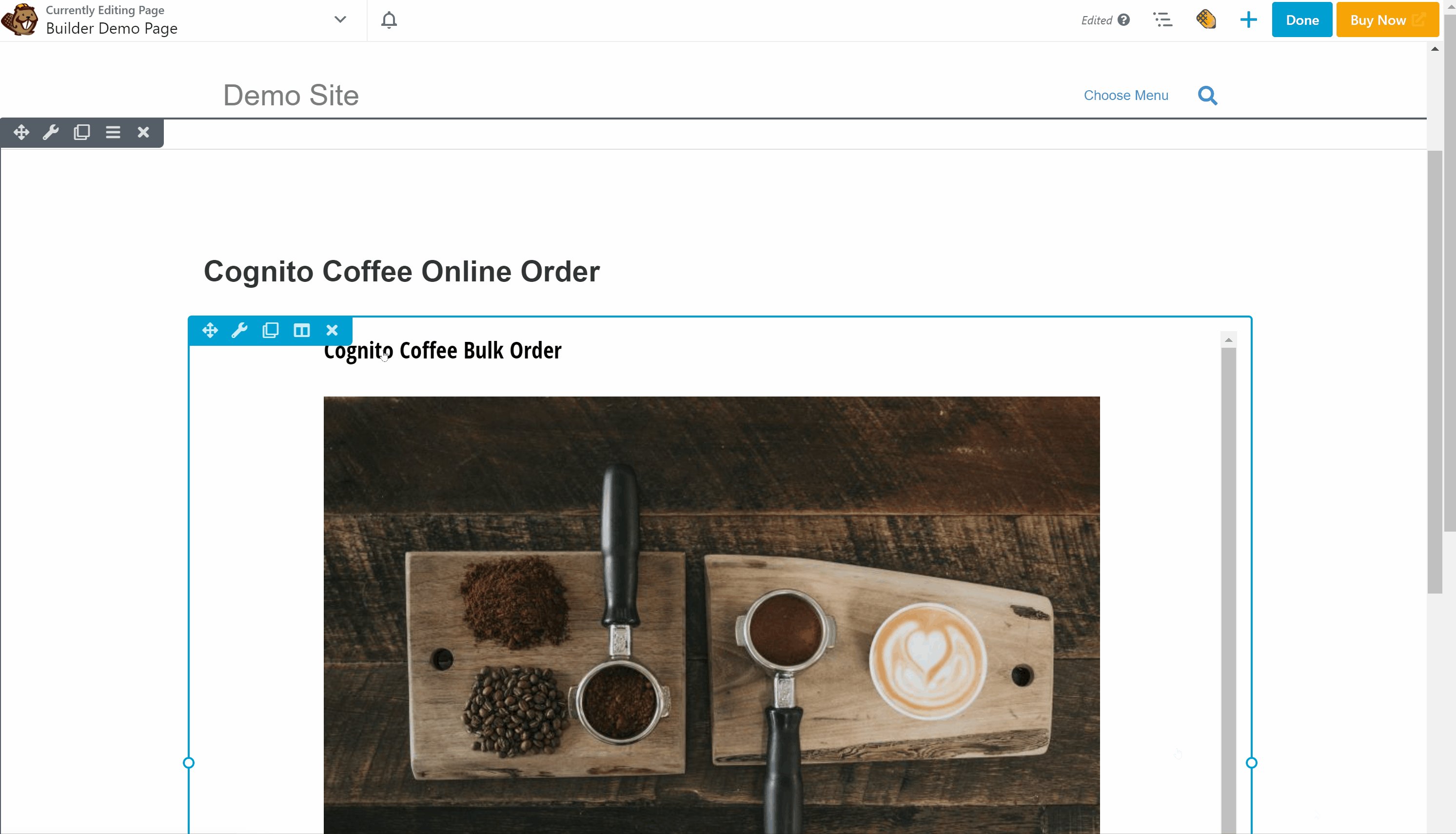
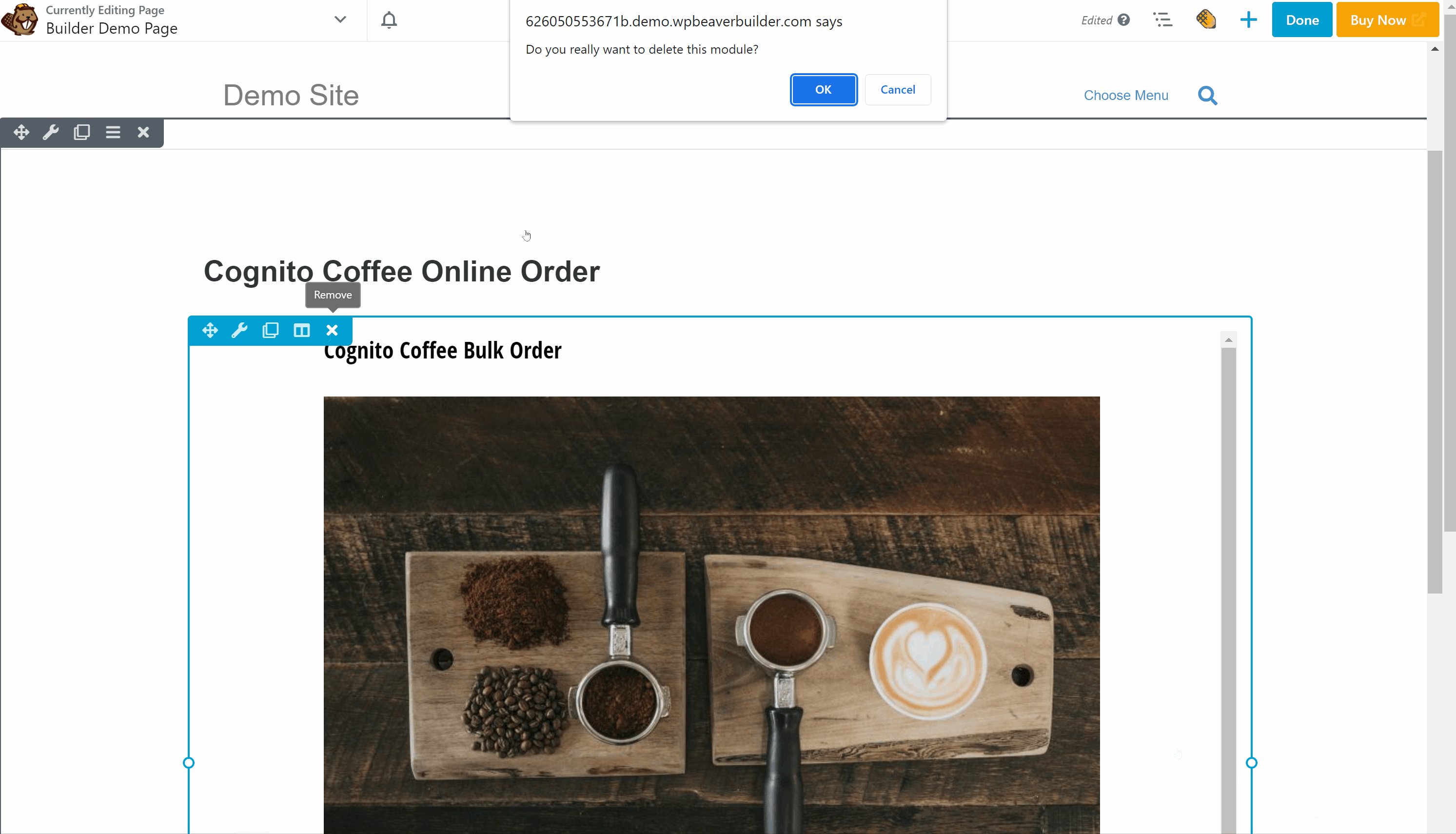
To remove your embedded form:
- Open your page and hover over the HTML module until blue menu items appear.
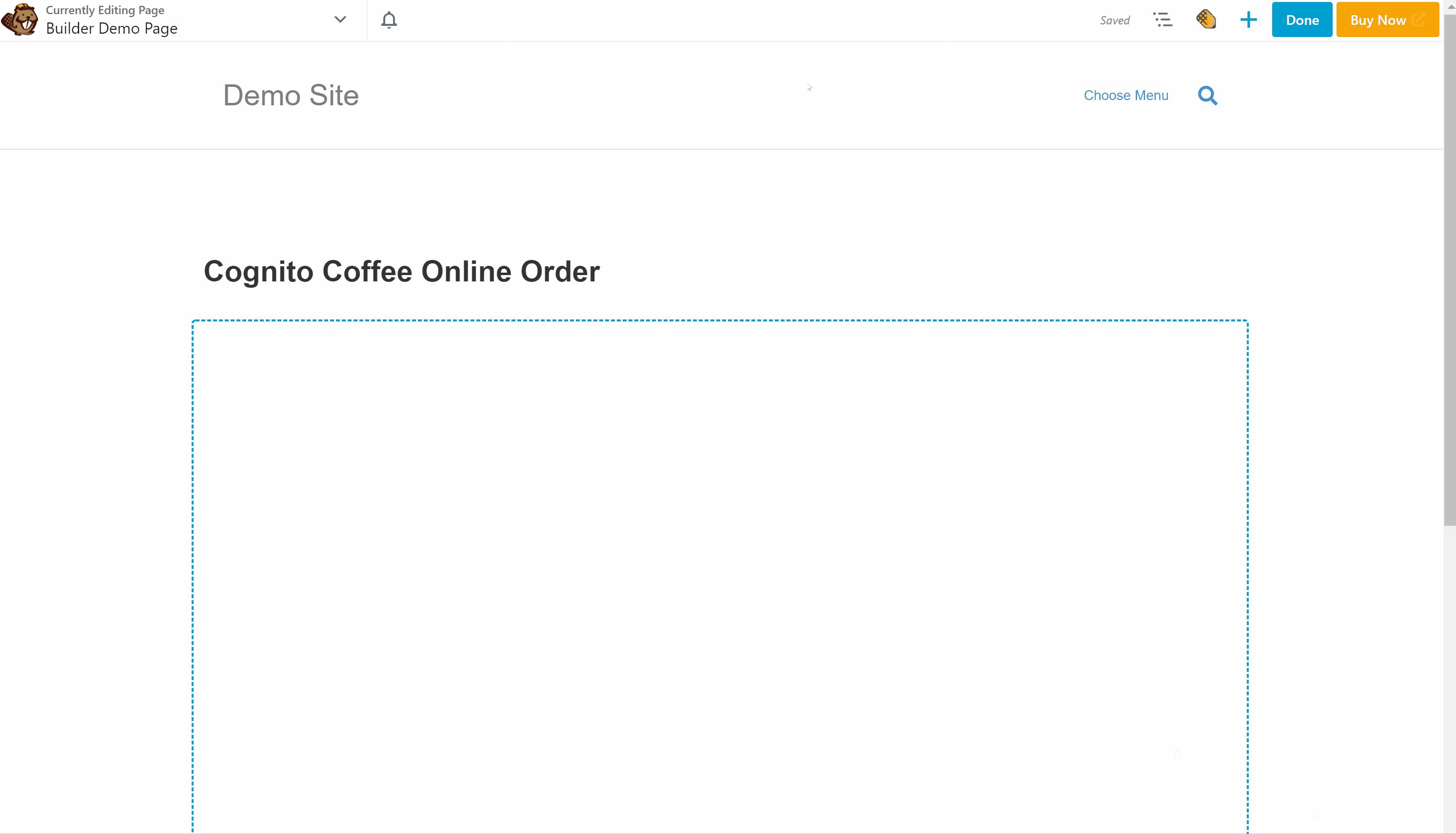
- Click the blue x icon to remove your form.
- Save your work or follow the embed steps above to add a new form.

Changing or updating your embedded form
Need to update your form? All changes made to your form within Cognito Forms will automatically update across your WordPress site, so there’s no need to re-embed the form into your page or post.
If you need to swap out your embedded form for another one entirely, remove the existing form and repeat the embed steps.
Other Builders
Using another WordPress builder not listed here? Check out our embedding tips.