
When embedding a form onto your website, some type of coding conflict between your form and your site may prevent the form from loading properly on the page. When you encounter a problem trying to seamlessly embed your form, try using the responsive Iframe option on the Publish page to provide better compatibility.
Customizing CSS
CSS may be passed down into the Iframe as follows:
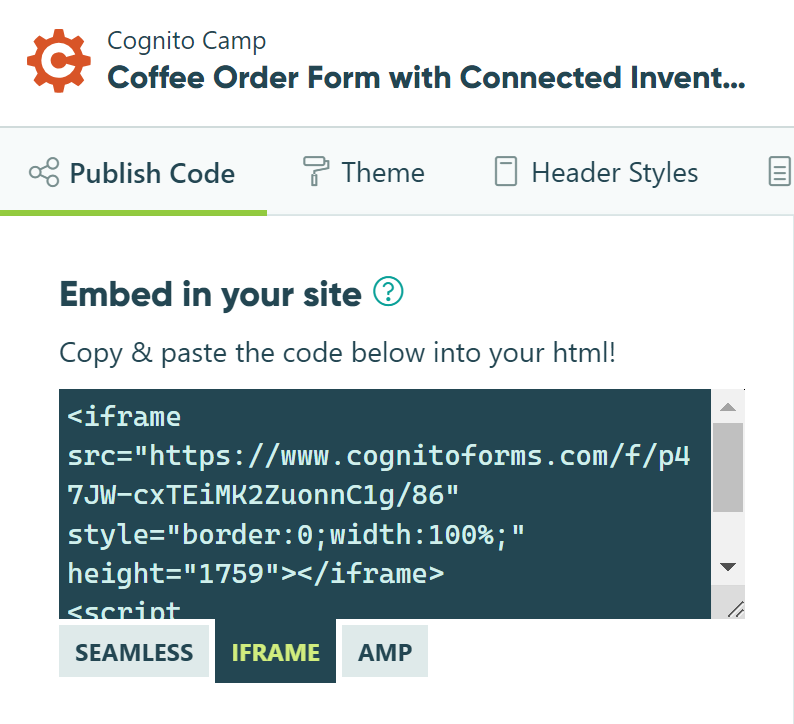
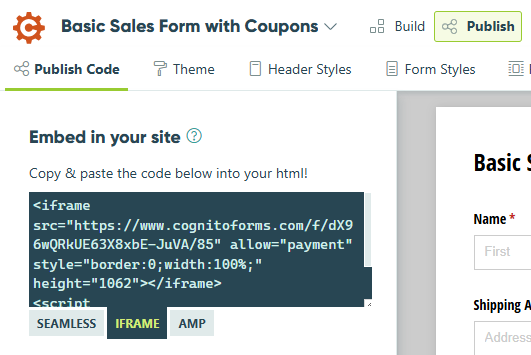
- Copy your form’s Iframe embed code, located in the Publish Code section of the Publish page.
- Paste the code into your webpage’s HTML.
- Include a unique iframe ID number within the embed code. The iframe ID can be any unique identifier (ex: ‘form1’):
<iframe id="form1" src="https://www.cognitoforms.com/f/XahKK9dVBE6JTM2z_XX_RA/9" style="border:0;width:100%;" height="1035"></iframe> <script src="https://www.cognitoforms.com/f/iframe.js"></script> - Insert an additional script directly underneath the code to include your CSS:
<script> Cognito.setCss("#cognito .cog-button--primary{background-color:#5ACEC8;}"); </script>
- To adjust the styles for multiple embedded forms, include all the iframe IDs before the .setCSS property:
<script> Cognito("#form1").setCss("#cognito .cog-button--primary{background-color:#5ACEC8;}"); Cognito("#form2").setCss("#cognito .cog-button--primary{background-color:#5ACEC8;}"); </script>
When customizing your Iframe with CSS, keep all the code (including style tags and CSS) on one line rather than spacing it out.
You can also pass-in a Url for a stylesheet by inserting the address of your CSS file:
<script>Cognito.setCss('https://mysite.com/site.css');</script>
Prefilling
With both the Seamless and the Iframe embed options, Cognito Forms can use properly formatted JSON to support prefilling form data. Learn more about prefilling fields.
Prefilling one form
- Copy your form’s Iframe embed code, located in the Publish Code section of the Publish page.
- Paste the code into your webpage’s HTML.
- Underneath the Iframe embed code, add a script to include your prefill information. Use the prefill property to specify the fields you want to prefill and the values to prefill them with.
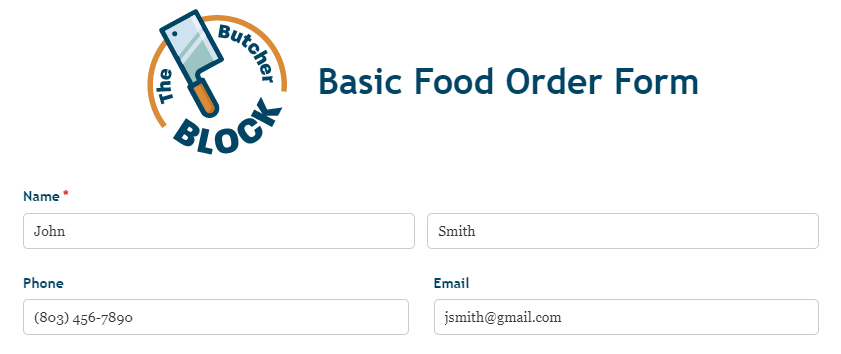
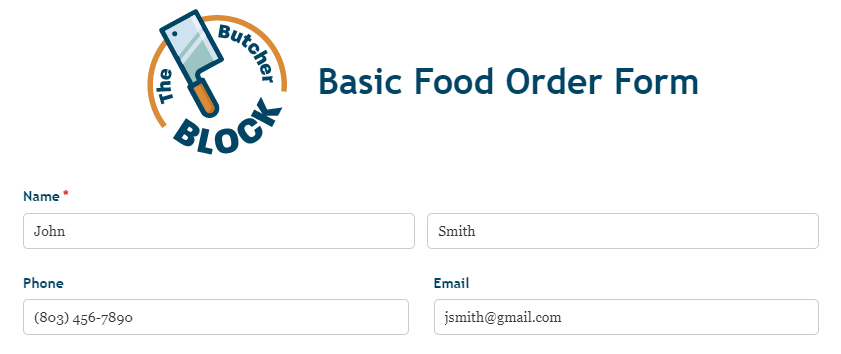
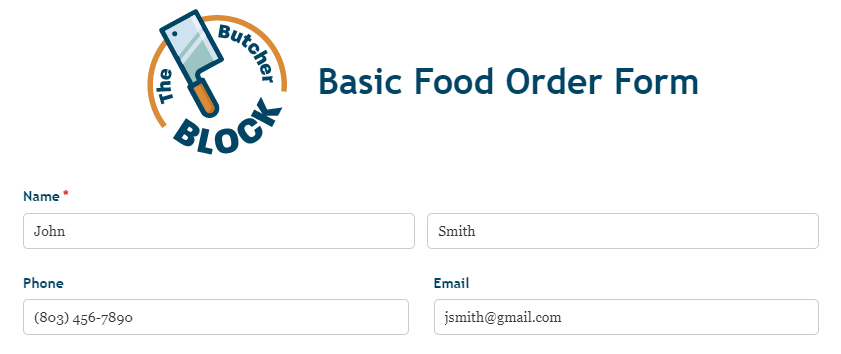
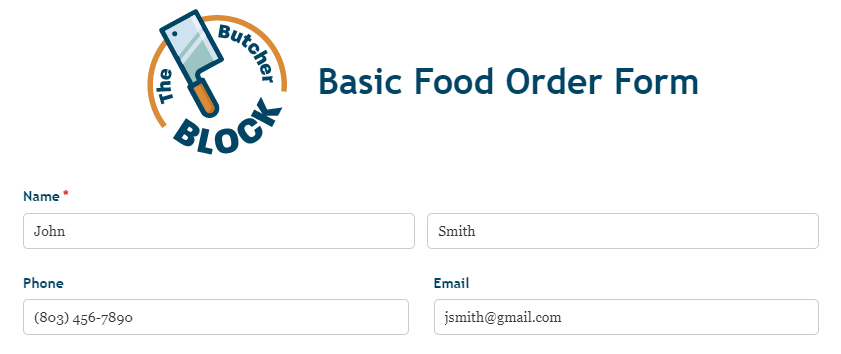
<script> Cognito.prefill({"Name": {"First":"John","Last":"Smith"},"Phone":"8034567890","Email":"jsmith@gmail.com"}); </script> - The embedded forms will now prefill with the included Name and Phone field values upon loading.

Prefilling multiple forms
- Copy your form’s Iframe embed code, located in the Publish Code section of the Publish page.
- Paste the code into your webpage’s HTML.
- Include a unique iframe id number within the embed code. The form ID can be any unique identifier (ex: ‘form1’ and ‘form 2’):
<iframe id="form1" src="https://www.cognitoforms.com/f/XahKK9dVBE6JTM2z_XX_RA/9" style="border:0;width:100%;" height="1035"></iframe> <iframe id="form2" src="https://www.cognitoforms.com/f/XahKK9hydE6JTM2z_UI_RA65" style="border:0;width:100%;" height="1035"></iframe> <script src="https://www.cognitoforms.com/f/iframe.js"></script> - Underneath the Iframe embed code, add a script to include your prefill information. Include the iframe ids and use the prefill property. In between the curly brackets, specify the fields you want to prefill and the values to prefill them with.
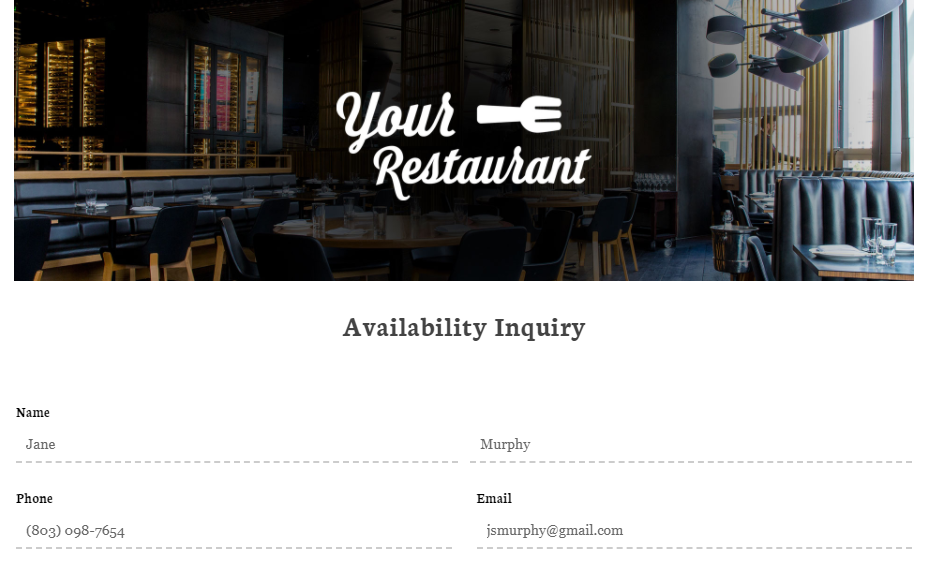
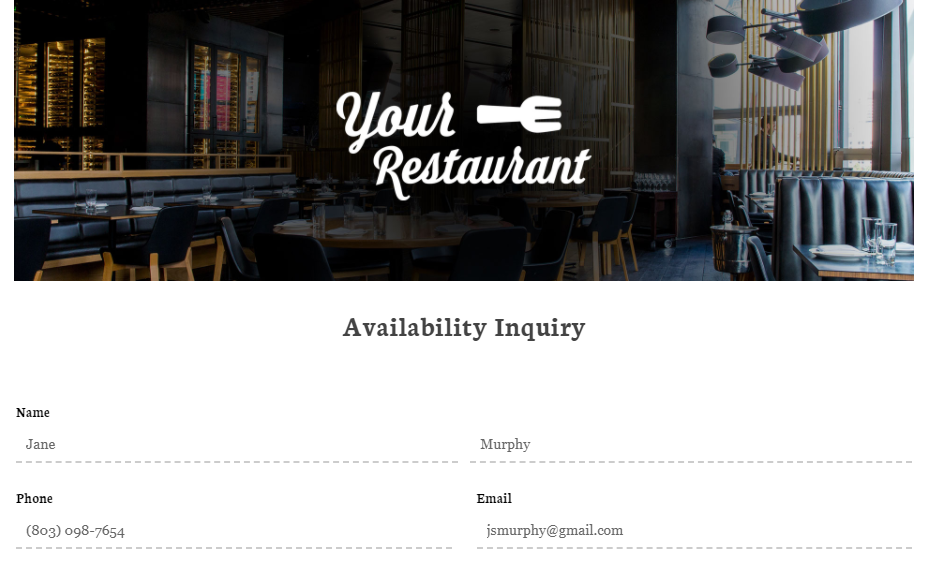
<script> Cognito("#form1").prefill({"Name": {"First":"John","Last":"Smith"},"Phone":"8034567890","Email":"jsmith@gmail.com"}); Cognito("#form2").prefill({"Name": {"First":"Jane","Last":"Murphy","Phone":"8030987654","Email":"jsmurphy@gmail.com"}); </script> - The embedded forms will now prefill with the included Name and Phone field values upon loading.
Form 1:

Form 2:

Text overrides
Refer to our text overrides help guide to see a full list of of possible field types and text that you can override.
You can easily change the default text and language used on your forms by setting custom error messages or writing your own placeholder text. But you also have the option to manually override the text on your form using this simple process. Refer to our text overrides help guide to see a full list of of possible field types and text that you can override.
Overriding text on one form
- Copy your form’s Iframe embed code, located in the Publish Code section of the Publish page.
- Paste the code into your webpage’s HTML.
- Underneath the Iframe embed code, add a script to specify the text that you want to override. Use the .overrideText property to specify the field type (ex: ‘required’) and your custom text:
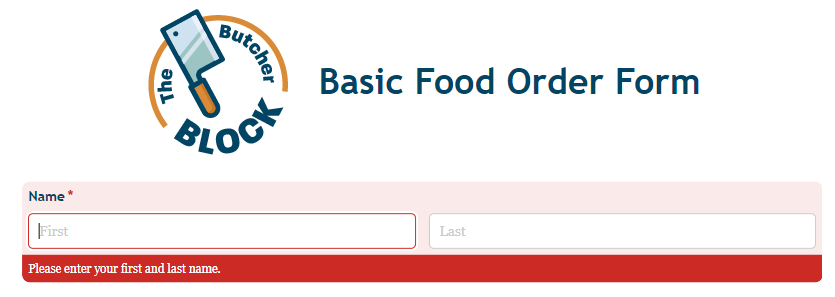
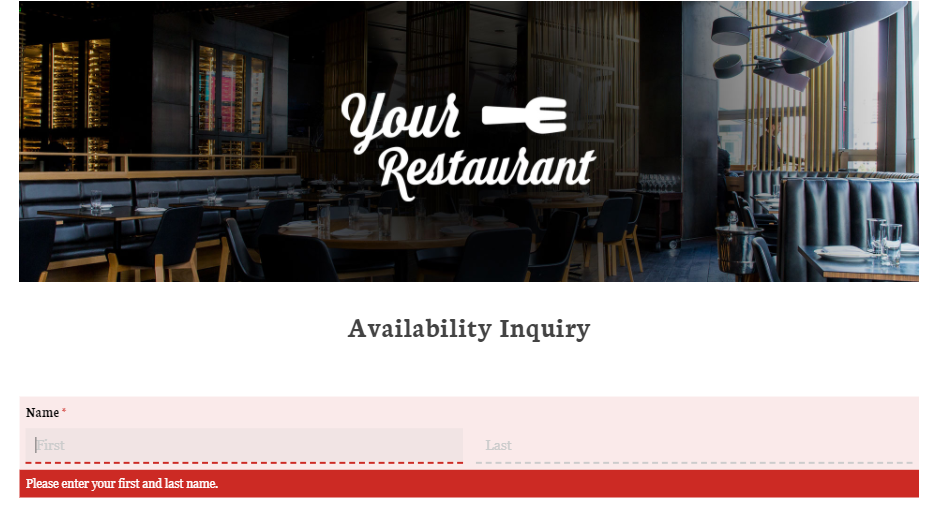
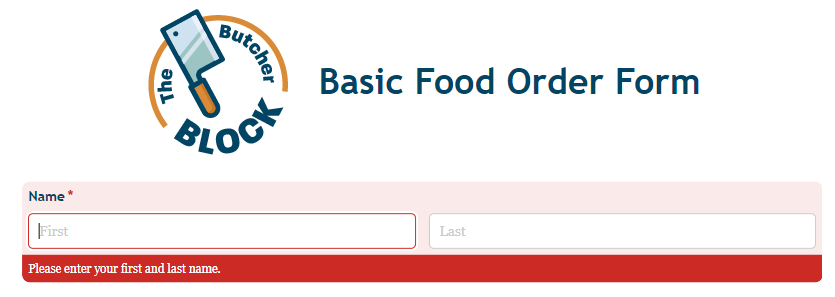
<script> Cognito.overrideText("required-name-first-and-last","Please enter your first and last name."); </script> - Now, the required error messages on each form will display your custom text.

Overriding text on multiple forms
- Copy your form’s Iframe embed code, located in the Publish Code section of the Publish page.
- Paste the code into your webpage’s HTML.
- Include a unique iframe id number within the embed code. The form ID can be any unique identifier (ex: ‘form1’ and ‘form 2’):
<iframe id="form1" src="https://www.cognitoforms.com/f/XahKK9dVBE6JTM2z_XX_RA/9" style="border:0;width:100%;" height="1035"></iframe> <iframe id="form2" src="https://www.cognitoforms.com/f/XahKK9hydE6JTM2z_UI_RA65" style="border:0;width:100%;" height="1035"></iframe> <script src="https://www.cognitoforms.com/f/iframe.js"></script> - Underneath the Iframe embed code, add a script to specify the text that you want to override. Include the iframe ids and use the .overrideText property to specify the field type (ex: ‘required’) and your custom text:
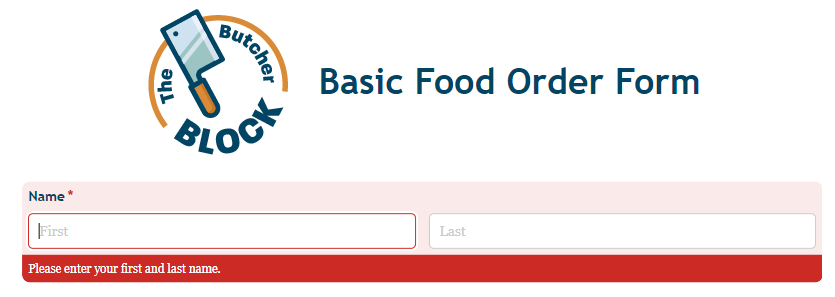
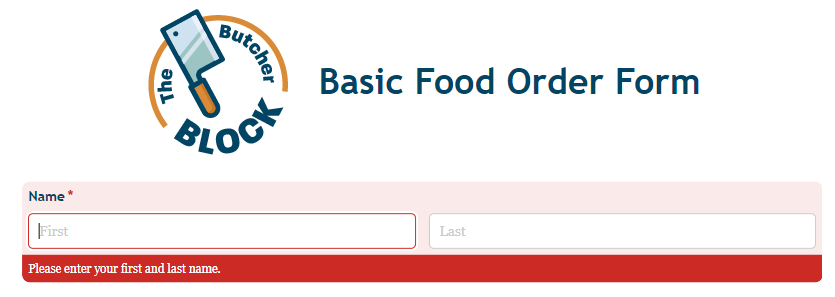
<script> Cognito("#form1").overrideText("required-name-first-and-last","Please enter your first and last name."); Cognito("#form2").overrideText("required-name-first-and-last","Please enter your first and last name."); </script> - Now, the required error messages on each form will display your custom text.
Form 1:

Form 2:


When embedding a form onto your website, some type of coding conflict between your form and your site may prevent the form from loading properly on the page. When you encounter a problem trying to seamlessly embed your form, try using the responsive Iframe option to provide better compatibility.
You can access your form’s Iframe embed code when you hover over a form name and select Publish Form. Alternatively, you can open the Publish page from the top toolbar on either the Build or Entries page.
Customizing CSS
CSS may be passed down into the Iframe as follows:
- Hover over the form name in the sidebar and select Publish Form.
- Copy your form’s Iframe embed code, located under Publish Code.
- Paste the code into your webpage’s HTML.
- Include a unique iframe ID number within the embed code. The iframe ID can be any unique identifier (ex: ‘form1’):
<iframe id="form1" src="https://www.cognitoforms.com/f/XahKK9dVBE6JTM2z_XX_RA/9" style="border:0;width:100%;" height="1035"></iframe> <script src="https://www.cognitoforms.com/f/iframe.js"></script> - Insert an additional script directly underneath the code to include your CSS:
<script> Cognito.setCss("#cognito .cog-button--primary{background-color:#5ACEC8;}"); </script>
- To adjust the styles for multiple embedded forms, include all the iframe IDs before the .setCSS property:
<script> Cognito("#form1").setCss("#cognito .cog-button--primary{background-color:#5ACEC8;}"); Cognito("#form2").setCss("#cognito .cog-button--primary{background-color:#5ACEC8;}"); </script>
When customizing your Iframe with CSS, keep all the code (including style tags and CSS) on one line rather than spacing it out.
You can also pass-in a Url for a stylesheet by inserting the address of your CSS file:
<script>Cognito.setCss('https://mysite.com/site.css');</script>
Prefilling
With both the Seamless and the Iframe embed options, Cognito Forms can use properly formatted JSON to support prefilling form data. Learn more about prefilling fields.
Prefilling one form
- Hover over the form name in the sidebar and select Publish Form.
- Copy your form’s Iframe embed code, located under Publish Code.
- Paste the code into your webpage’s HTML.
- Underneath the Iframe embed code, add a script to include your prefill information. Use the prefill property to specify the fields you want to prefill and the values to prefill them with.
<script> Cognito.prefill({"Name": {"First":"John","Last":"Smith"},"Phone":"8034567890","Email":"jsmith@gmail.com"}); </script> - The embedded forms will now prefill with the included Name and Phone field values upon loading.

Prefilling multiple forms
- Hover over the form name in the sidebar and select Publish Form.
- Copy your form’s Iframe embed code, located under Publish Code.
- Paste the code into your webpage’s HTML.
- Include a unique iframe id number within the embed code. The form ID can be any unique identifier (ex: ‘form1’ and ‘form 2’):
<iframe id="form1" src="https://www.cognitoforms.com/f/XahKK9dVBE6JTM2z_XX_RA/9" style="border:0;width:100%;" height="1035"></iframe> <iframe id="form2" src="https://www.cognitoforms.com/f/XahKK9hydE6JTM2z_UI_RA65" style="border:0;width:100%;" height="1035"></iframe> <script src="https://www.cognitoforms.com/f/iframe.js"></script> - Underneath the Iframe embed code, add a script to include your prefill information. Include the iframe ids and use the prefill property. In between the curly brackets, specify the fields you want to prefill and the values to prefill them with.
<script> Cognito("#form1").prefill({"Name": {"First":"John","Last":"Smith"},"Phone":"8034567890","Email":"jsmith@gmail.com"}); Cognito("#form2").prefill({"Name": {"First":"Jane","Last":"Murphy","Phone":"8030987654","Email":"jsmurphy@gmail.com"}); </script> - The embedded forms will now prefill with the included Name and Phone field values upon loading.
Form 1:

Form 2:

Text overrides
Refer to our text overrides help guide to see a full list of of possible field types and text that you can override.
You can easily change the default text and language used on your forms by setting custom error messages or writing your own placeholder text. But you also have the option to manually override the text on your form using this simple process. Refer to our text overrides help guide to see a full list of of possible field types and text that you can override.
Overriding text on one form
- Hover over the form name in the sidebar and select Publish Form.
- Copy your form’s Iframe embed code, located under Publish Code.
- Paste the code into your webpage’s HTML.
- Underneath the Iframe embed code, add a script to specify the text that you want to override. Use the .overrideText property to specify the field type (ex: ‘required’) and your custom text:
<script> Cognito.overrideText("required-name-first-and-last","Please enter your first and last name."); </script> - Now, the required error messages on each form will display your custom text.

Overriding text on multiple forms
- Hover over the form name in the sidebar and select Publish Form.
- Copy your form’s Iframe embed code, located under Publish Code.
- Paste the code into your webpage’s HTML.
- Include a unique iframe id number within the embed code. The form ID can be any unique identifier (ex: ‘form1’ and ‘form 2’):
<iframe id="form1" src="https://www.cognitoforms.com/f/XahKK9dVBE6JTM2z_XX_RA/9" style="border:0;width:100%;" height="1035"></iframe> <iframe id="form2" src="https://www.cognitoforms.com/f/XahKK9hydE6JTM2z_UI_RA65" style="border:0;width:100%;" height="1035"></iframe> <script src="https://www.cognitoforms.com/f/iframe.js"></script> - Underneath the Iframe embed code, add a script to specify the text that you want to override. Include the iframe ids and use the .overrideText property to specify the field type (ex: ‘required’) and your custom text:
<script> Cognito("#form1").overrideText("required-name-first-and-last","Please enter your first and last name."); Cognito("#form2").overrideText("required-name-first-and-last","Please enter your first and last name."); </script> - Now, the required error messages on each form will display your custom text.
Form 1:

Form 2: