A Table field is a grid used to group a set of fields that repeats as needed, allowing the user to add multiple rows of identical information. Table fields and repeating sections work in a similar way – however, table fields allow for a more streamlined input of up to 12 columns per row. They also offer more advanced summary options for each individual column.

Label
The label will display as the title of the field or the question that is being asked on the form. You can select the icon on the right to hide the label on the form. You also can use the pop-up formatting toolbar to insert values from other fields on the form.
Values from protected fields cannot be inserted into the field label.
Item Label
The Item Label is the label for each item in a table. This will appear while hovering over the x button to remove an item from a table.
Conditionally required fields in tables do not have an asterisk when the condition is true.
Add Button Text
Customize the text beside the + button that enables a form user to add a new item. Or, leave this field blank to include just the + button at the bottom of the table instead.
Number of Items
Set the minimum and maximum number of items that your users can add to the table. Use static numbers such as 1 and 5, or set calculated limits based on other fields. The minimum limit is the default number of items that appear when a form initially loads. When a minimum of zero items are set, the fields in the section will not appear until the user decides to them.
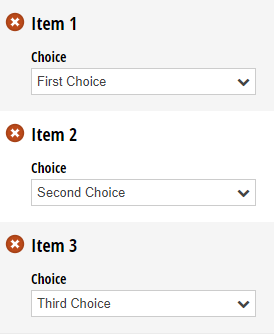
Additionally, you can use the ItemNumber property in calculations to target specific rows. For example, you can set a field’s default value to change based on the item number:
=If ItemNumber = 1 then "First Choice" else if ItemNumber=2 then "Second Choice" else if ItemNumber=3 then "Third Choice" else null

Automatically Hide Add and Remove Buttons?
This option is available when a minimum or maximum number of items is set. When the maximum number of items has been reached, the add button will no longer appear, and users will not be able to add additional items. When the minimum number of items is reached, the remove buttons will no longer appear, and users will not be able to remove items.
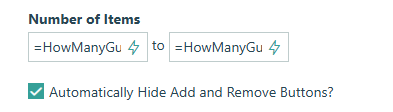
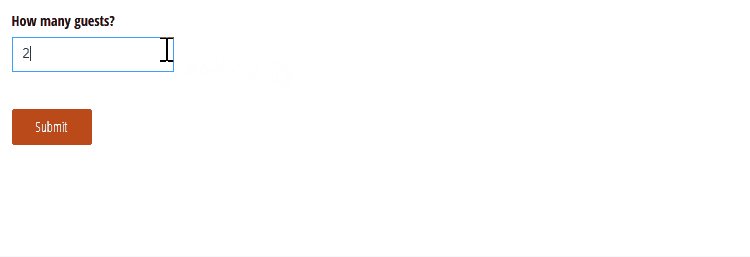
When this option is enabled, you can dynamically add or remove rows based on specified minimum and maximum values. For instance, if users enter the number of guests in a Number field, that value can automatically determine the minimum and maximum number of rows displayed.
First, set the maximum and minimum values to the Number field:

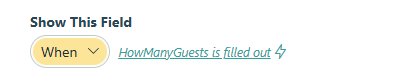
Optionally, set the Table field to only display when the user indicates the number of guests:

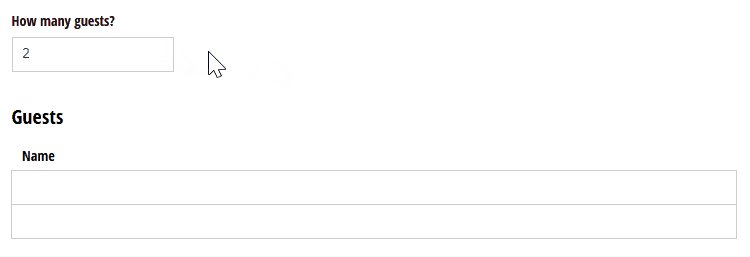
Now, when the user enters the number of guests, the table will dynamically adjust to display the corresponding number of items. If the user reduces the number of guests, the excess items will be deleted automatically.

Help Text
Help text can be used to assist the user by providing additional instructions. Help text will display directly under the field. Use the formatting toolbar to format text, insert hyperlinks and images, and populate values from other fields on the form.
Values from protected fields cannot be inserted into the help text.
While you can display help text for the Table field itself, please note that individual fields within the Table field do not display help text.
Show This Field
By default, fields will always display on the form. However, you may want to hide specific fields or sections based on certain conditions, such as a selected value of another field on the form.
- Always – Field is always shown.
- When – Field will only display when specific conditions are met. After selecting this option, the Conditional Logic Builder dialog will display allowing you to select when the field or section should be displayed.
- For Roles – Field will display only when accessed via a role-based workflow link specific to the role(s) selected.
- Never – Field will never display.
Read-Only
Set fields and sections as read-only to create simple workflows with your forms. All fields can be made read-only, with the exception of fields that are already read-only by default (Calculation, Price, Content, Page break, etc.).
- Always – Field is always read-only.
- When – Field is read-only when specific conditions are met. After selecting this option, the Conditional Logic Builder dialog will display allowing you to select when the field is read-only.
- For Roles – Field will be read-only when accessed via a role-based workflow link specific to the role(s) selected.
- Never – Field allows user input. This is the default behavior."
Custom Error
You can set a custom error message that will display under your field when specified conditions become true. The conditional logic builder will allow you to add any number of rules for validating your field. Learn more about the custom error option.
Column Settings
Since tables are made of columns, adding fields to your table will prompt additional Column Settings for that field. You can access these Column Settings by clicking on a field once it’s been added to your table.
Column Summary
The Column Summary appears at the bottom of the selected column:
- Count – Display the total number of rows in the column.
- Custom – Display a calculated value.
- None – Summary will not display.
The Number, Currency, and Price fields contain additional summary options:
- Sum – Calculate the total sum of each row in the column.
- Avg – Calculate the average of each row in the column.
- Min – Determine the lowest number in the column.
- Max – Determine the highest number in the column.
Summary Label
If you’ve turned on Column Summary for a field, you can add Summary Label text to appear next to the row summary value. Or, leave Summary Label blank to include just the value.
Related posts
Learn more about what you can do with Table fields, including: