In most cases, Cognito Forms handles everything you need to manage your forms and entries. On the rare occasion when you might need a bit more control, we offer webhooks. Webhooks allow Cognito Forms to communicate with a third-party system (or internally developed application) in order to post new entries as they are submitted. All entry data is included – there is no limit to the number of fields you can send.
Use the entry audit log to view updates related to your integration, including when an action was triggered, the status of the integration, and if the integration failed and why.
JSON
JSON, or JavaScript Object Notation, is a common data interchange format that’s very popular on the web. It allows different systems (or applications) to communicate data in a fast and efficient manner. The below example illustrates a JSON payload describing a user:
{
"id":"12345",
"email":"test@test.com",
"name":"Test User",
"date_created":"2015-01-20T16:42.000Z"
}
Webhooks
Webhooks are a set of callbacks created within an application that enable that application to send data to a third party based upon an event. So, for example, you may have a system that you want to be notified whenever a new entry is submitted to your form.
Enabling webhooks in Cognito Forms
We do not support the ability to trigger webhooks when entries are saved via Save & Resume.
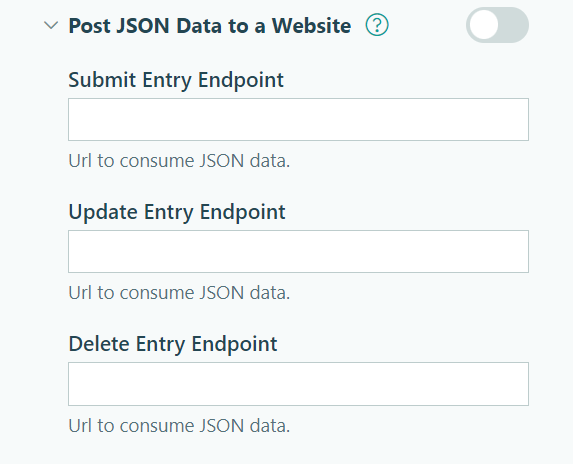
In your form’s Settings, check the box next to Post JSON Data to a Website.

-
Submit Entry Endpoint: This is the destination URL for the webhook. New entries (i.e. an entry that is created from an action) will be posted as JSON to this endpoint.
-
Update Entry Endpoint: This is the destination URL for the webhook. Updated entries (i.e. an entry that is updated when the status is not Incomplete) will be posted as JSON to this endpoint.
-
Delete Entry Endpoint: This is the destination URL for the webhook. Deleted entries will be posted as JSON to this endpoint. All field data will be included except for entry links (e.g. view, edit and admin links – after all, the entry no longer exists) and links to entry documents, uploaded files and signatures.
File Uploads / Generated Documents
File links sent through JSON are only valid for a short time (about 30 minutes or less), so make sure you have a method of capturing and downloading files before they expire.
Error Handling and Retry Logic
If our system receives a 4XX or 5XX response, we will initiate a retry mechanism, resending the webhook event up to 15 times over 72 hours. This webhook event retry service helps provide reliability and event recovery when network problems occur. Please note that we do not retry 404 (Not Found), 410 (Gone), or 413 (Content Too Large) responses.
Examples
The following examples illustrate configuring and consuming data from Cognito Forms. They are not necessarily meant to be used in Production, but more as guidance.
Viewing a Post from Cognito Forms
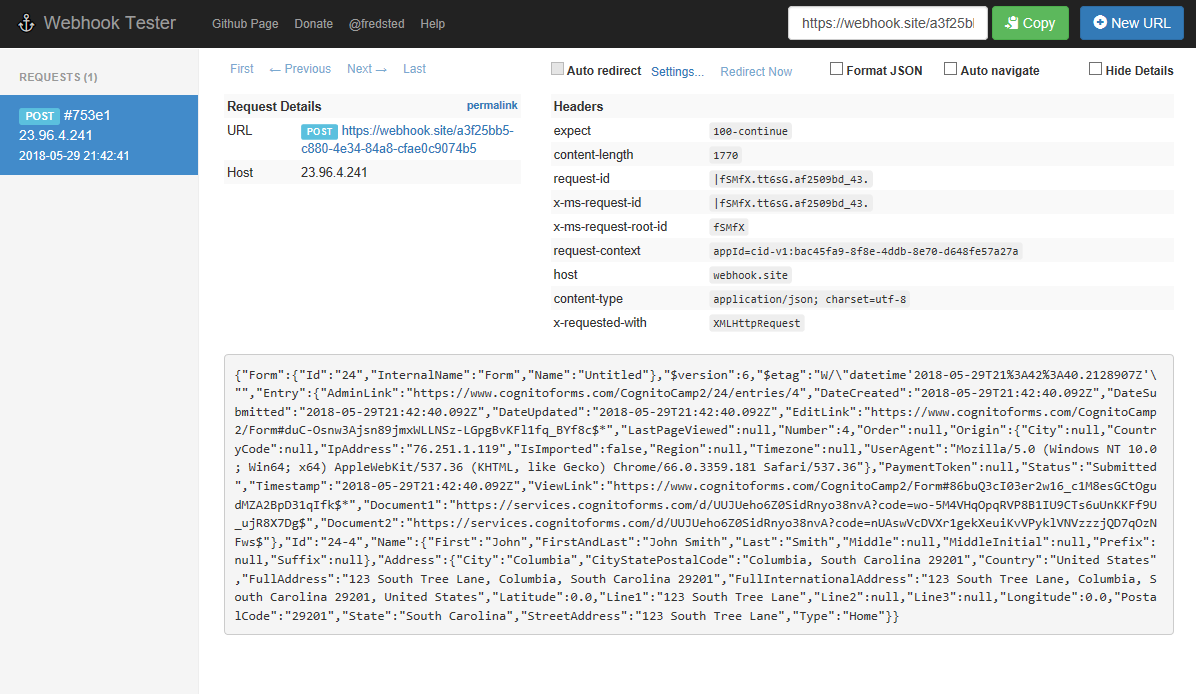
In this example, we’re going to illustrate how one may view data as it is sent from Cognito Forms. To do this, we’re going to use a third-party service that allows developers to intercept posts to endpoints.
- Navigate to https://webhook.site
- Select and copy the automatically generated unique URL (or create a new URL).
- Find Post JSON Data to a Website under Form Settings in the form builder and paste the URL into the Submit Entry Endpoint option.
- Save your form.
- View your form and submit an entry.
- Refresh the page at https://webhook.site You should see the raw form data:

Sending generated documents from Cognito Forms
Create JSON webhooks to push generated documents into custom systems. Entry documents will be listed according to their template ID (located in the top right-hand corner of the Manage Dialog Templates dialog). For example, Template ID:1 becomes Document1.
{
"id":"12345",
"email":"test@test.com",
"name":"Test User",
"date_created":"2015-01-20T16:42.000Z"
"Document1": "http://cognitoforms.com/d/32k4bb324bhj2l4jkbkjbgcode=rnfrj34WGlqkvHrN68Vt7C4"
"Document2": "http://cognitoforms.com/d/45jgherhhhrfe333nnkbkjbgcode=HYzrT8wASVGLNkfrle34"
}